- → zobaidul kaziex
- → HTML and CSS for Hero Section
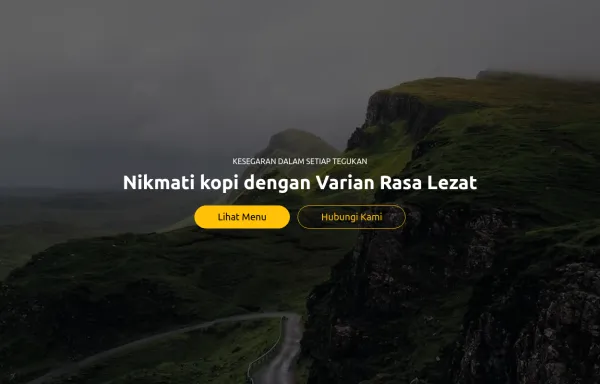
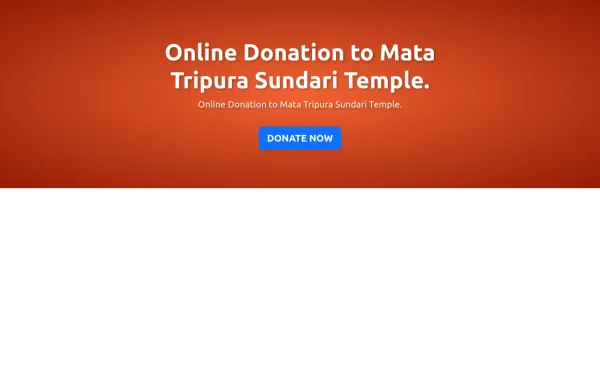
HTML and CSS for Hero Section
Explanation:
HTML:
Hero Section: Uses a background image with a gradient overlay.
Hero Content: Centered with a title, subtitle, and a call-to-action button.
CSS:
Hero Section Styling: Full viewport height with a gradient overlay for better text readability and a background image.
Hero Content Styling: Centered with responsive padding and font sizes.
Button Styling: Custom button colors and hover effects.
Background Image:
Placeholder URL: Replace 'https://via.placeholder.com/1920x1080' with the actual URL of your hero image
This bootstrap css example is contributed by zobaidul kaziex, on 05-Sep-2024. Component is made with bootstrap css v.4.6. It is responsive.
Author zobaidul kaziex
More Examples
-
1 year ago6.4kv.5.3
-
1 year ago2.9kv.5.3
-
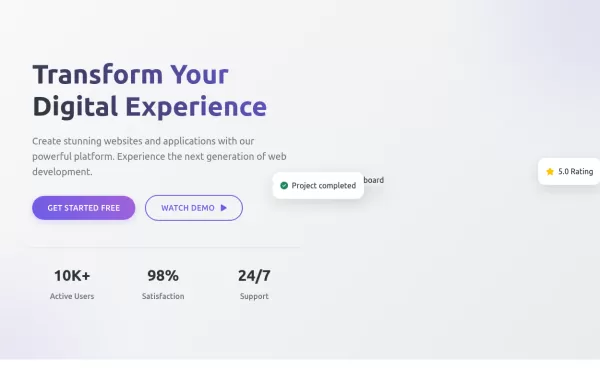
Hero Section with Animations
Interactive hero section with animated elements, key statistics, and modern styling
1 year ago6.3kv.5.3 -
Gradient Hero Section
A visually stunning hero section with a gradient background and a call-to-action button.
1 year ago4.7kv.5.3 -
4 months ago1.7kv.5.3
-
Basic hero
Hero section with background image
1 year ago3.9kv.4.6 -
Simple hero
Hero section with a linear gradient
1 year ago2.3kv.4.6 -
1 year ago6.5kv.5.3
-
5 months ago978v.5.3
-
4 months ago813v.5.3
-
1 year ago11.7kv.5.3
-
1 year ago1.1kv.4.6
Didn't find component you were looking for?
Search from 300+ componenent