- → Anonymous
- → Beautiful Spinners made with Bootstrap 5
Beautiful Spinners made with Bootstrap 5
collection of loading spinners
This bootstrap css example is contributed by Anonymous, on 16-Jul-2024. Component is made with bootstrap css v.5.3. It is responsive. similar terms for this example are loading, loader
Author Anonymous
More Examples
-
Spinner buttons
Loading spinner buttons
1 year ago2.1kv.5.3 -
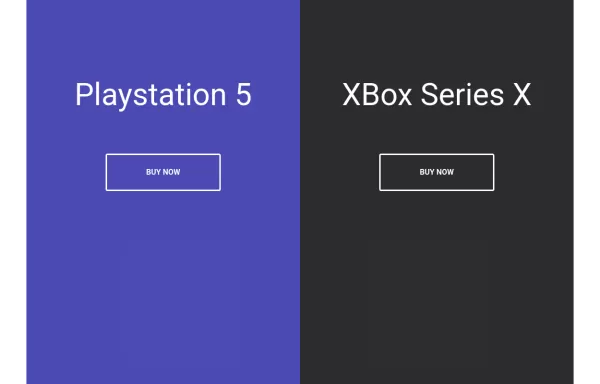
Split Landing Page
Split Landing Page
11 months ago1.4kv.4.6 -
Blurry Loading
Blurry Loading
11 months ago2kv.4.6 -
progress-steps
progress-steps
11 months ago1.8kv.4.6 -
1 year ago5.3kv.5.3
-
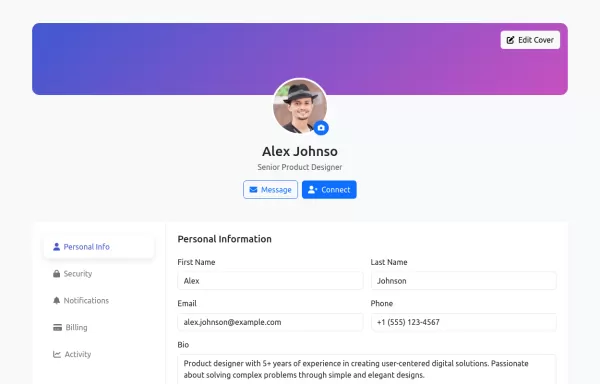
Profile Management Dashboard
profile management interface with personal information, security settings, and activity tracking in a modern design
11 months ago6.1kv.5.3 -
1 year ago933v.5.3
-
1 year ago5.4kv.3.4
-
4 months ago1kv.5.3
-
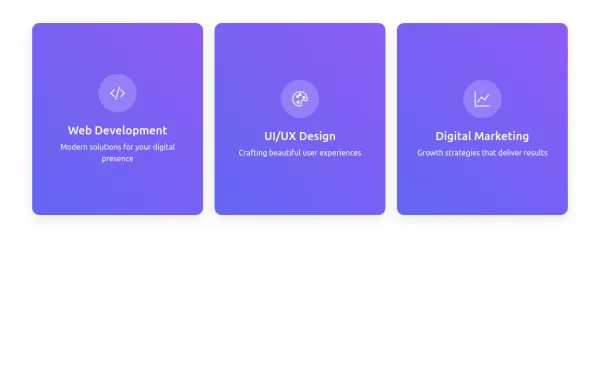
Interactive Service Cards | Bootstrap 5.3
Modern Bootstrap 5.3 component with elegant card rotations and hover animations. Perfect for featuring services, products, or team members
1 year ago6.9kv.5.3 -
1 year ago2.8kv.4.6
-
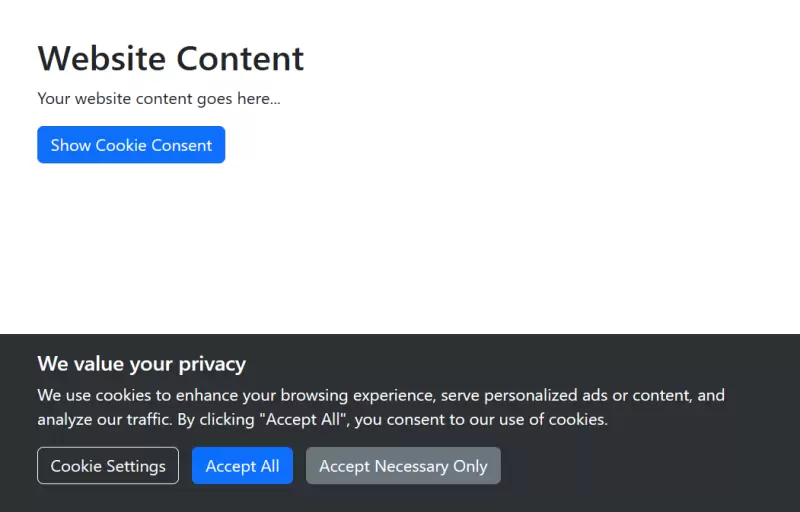
Cookie Consent Banner Made with bootstrap
Fade from the bottom with options and persistent storage
1 year ago3.5kv.5.3
Didn't find component you were looking for?
Search from 300+ componenent