- → Rami AlAjo
- → progress-steps
progress-steps
progress-steps
This bootstrap css example is contributed by Rami AlAjo, on 25-Feb-2025. Component is made with bootstrap css v.4.6. It is responsive. similar terms for this example are loading, loader
Author Rami AlAjo
More Examples
-
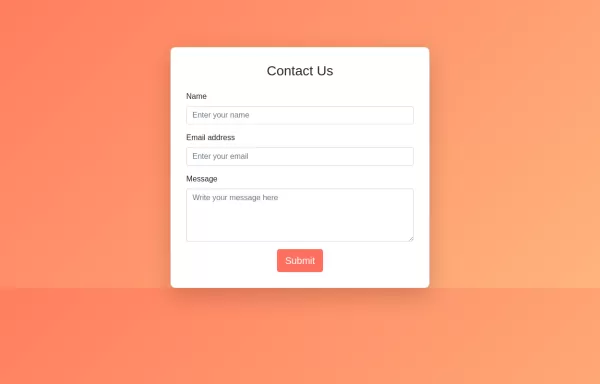
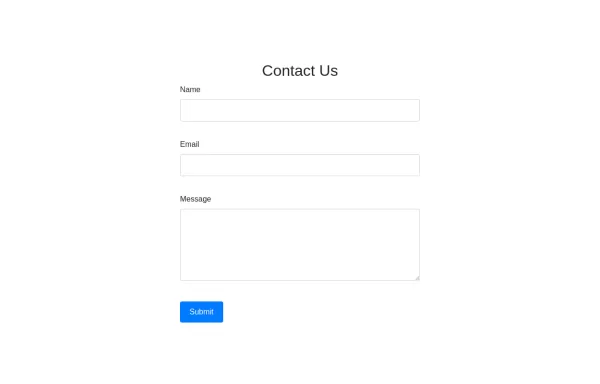
HTML, CSS, and Bootstrap. This approach will be purely HTML and CSS without any JavaScript.
HTML: Bootstrap Integration: Linked to Bootstrap CDN for styling. Form Structure: Contains input fields for name, email, and message, all within a card component. CSS: Background Gradient: Applied to the body for a visually appealing background. Card Styling: Rounded corners and padding for the card. Button Styling: Custom colors for the submit button, including hover effects. How to Use: Create an index.html file and copy the above code into it. Open the HTML file in your web browser to view the Contact Us form.
1 year ago2.5kv.4.6 -
5 months ago1.6kv.5.3
-
1 year ago7.7kv.4.6
-
1 year ago7.3kv.4.6
-
1 year ago8.8kv.5.3
-
Form Wave
Form Wave
11 months ago1.4kv.4.6 -
Blurry Loading
Blurry Loading
11 months ago2.1kv.4.6 -
HTML and Bootstrap for Registration Form
HTML: Personal Information Section: Includes fields for full name, email, date of birth, bio, and profile image. Company Information Section: Includes fields for company name, company size (using a dropdown), and location. Submit Button: A button to submit the form. CSS: Background Gradient: Applied to the body. Card Styling: Styled with rounded corners and padding. Button Styling: Custom colors for the submit button. Validation Styling: Highlight invalid fields and display error messages. JavaScript: Validation Logic: Checks if required fields are filled and updates the feedback area with error or success messages. Dynamic Feedback: Updates the form with success or error messages based on validation.
1 year ago7.9kv.4.6 -
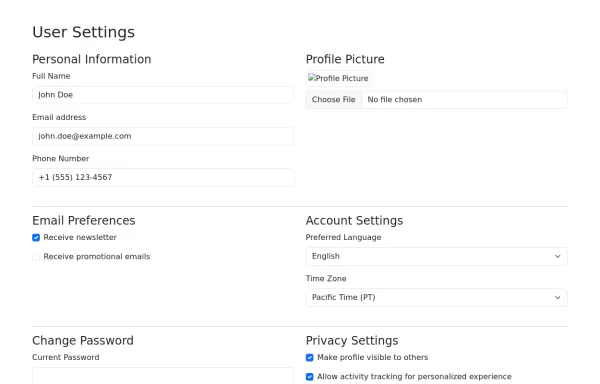
User Settings Form
form with following sections - Personal Information - Profile Picture - Email Preferences - Account Settings - Change Password - Privacy Settings
1 year ago4.9kv.5.3 -
Spinner buttons
Loading spinner buttons
1 year ago2.2kv.5.3 -
Split Landing Page
Split Landing Page
11 months ago1.5kv.4.6 -
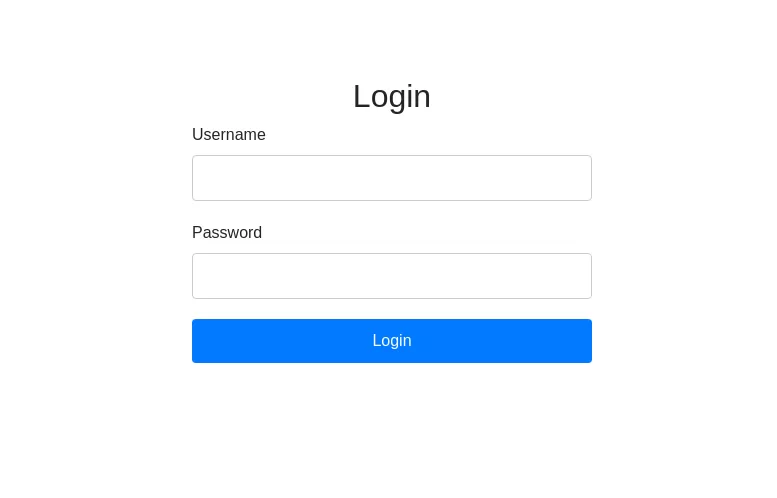
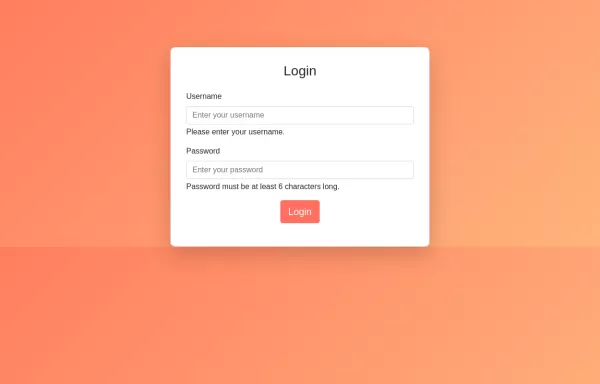
Login Form with input field validation, and display error or success messages using only HTML, CSS, and Bootstrap, you can follow this approach.
HTML: Form Structure: Contains fields for username and password with validation attributes (required, minlength). Feedback Messages: Placeholder div for dynamic error messages. CSS: Background Gradient: Applied to the body. Card Styling: Rounded corners and centered layout. Button Styling: Custom colors for the submit button. Validation Styling: Borders and error message styling. JavaScript: Validation Logic: Basic client-side validation to check if fields are empty or meet minimum length requirements. Feedback Messages: Display appropriate error or success messages based on validation.
1 year ago7.4kv.4.6
Didn't find component you were looking for?
Search from 300+ componenent