- → Anonymous
- → Carousel
Carousel
This bootstrap css example is contributed by Anonymous, on 20-Mar-2024. Component is made with bootstrap css v.4.6. It is responsive.
Author Anonymous
More Examples
-
Elegant testimonial carousel
Interactive testimonial carousel with user avatars
1 year ago3.3kv.5.3 -
1 year ago2kv.5.3
-
4 months ago1kv.5.3
-
Interactive image carousel using Bootstrap 5
Full-width carousel with automatically sliding images
1 year ago3.2kv.5.3 -
4 months ago732v.5.3
-
Testimonials Carousel
showcase user testimonials
1 year ago2.6kv.5.3 -
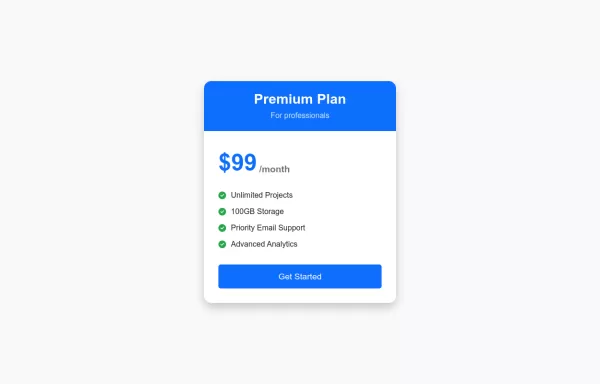
Beautiful Pricing Cards
My project in class
9 months ago788v.4.6 -
404 page template
with an animated illustration and a button to redirect to the homepage
11 months ago3.7kv.5.3 -
1 year ago3.8kv.5.3
-
1 year ago6.1kv.5.3
-
Beautiful Rating Component
Take user ratings with this form card
1 year ago1.9kv.5.3 -
Pricing card
Product pricing card made with bootstrap 5
1 year ago1.1kv.5.3
Didn't find component you were looking for?
Search from 300+ componenent