- → Omar Khaled
- → Default progress bar designs by boostrap...
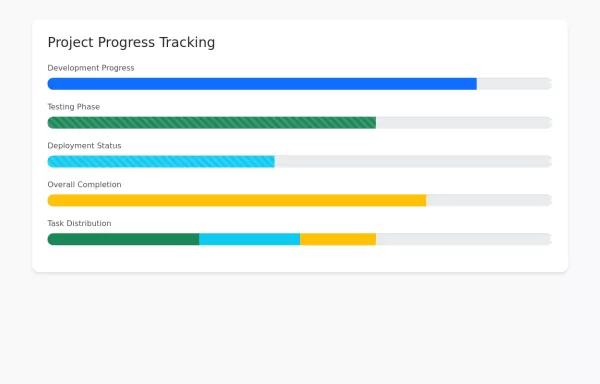
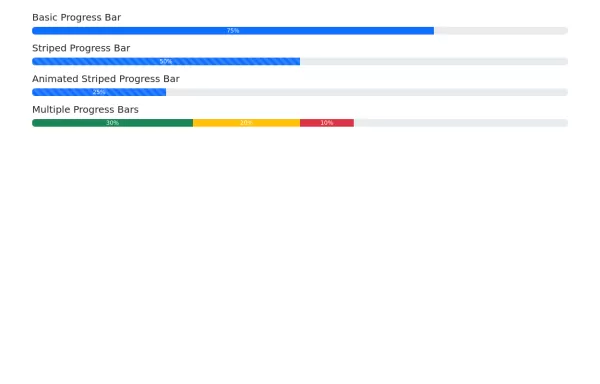
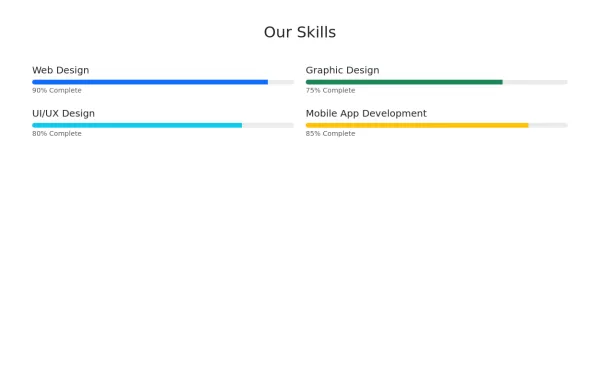
Default progress bar designs by boostrap css
This bootstrap css example is contributed by Omar Khaled, on 29-Aug-2024. Component is made with bootstrap css v.5.3. It is responsive.
Author Omar Khaled
More Examples
-
1 year ago2.4kv.5.3
-
Progress bars
Progress bar variations
1 year ago1kv.5.3 -
1 year ago4kv.5.3
-
1 year ago1.5kv.5.3
-
1 year ago2kv.5.3
-
404 page template
with an animated illustration and a button to redirect to the homepage
11 months ago3.8kv.5.3 -
Clean Modern Footer Design with Social Media
Elegant light-themed footer with interactive elements, newsletter signup, and social media integration built with Bootstrap 5.3.
1 year ago5kv.5.3 -
Elegant testimonial carousel
Interactive testimonial carousel with user avatars
1 year ago3.3kv.5.3 -
1 year ago2.5kv.5.3
-
Accordion FAQ section
Minimal and with beautiful animation
1 year ago8.9kv.5.3 -
1 year ago5.1kv.5.3
-
6 months ago1.8kv.5.3
Didn't find component you were looking for?
Search from 300+ componenent