- → Tane Mahuta
- → Progress bars
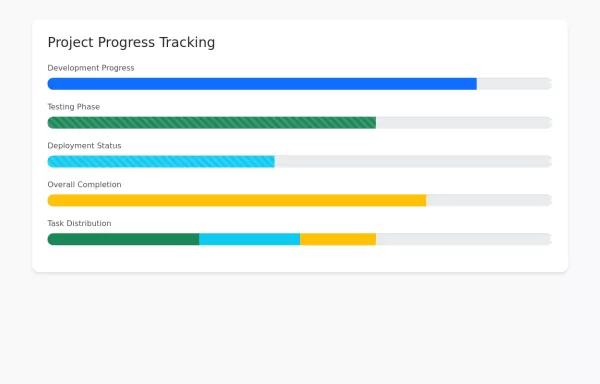
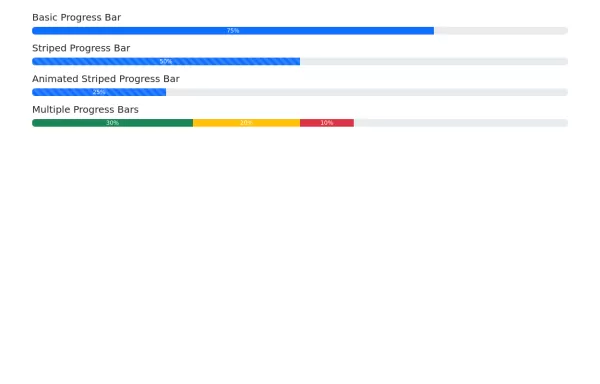
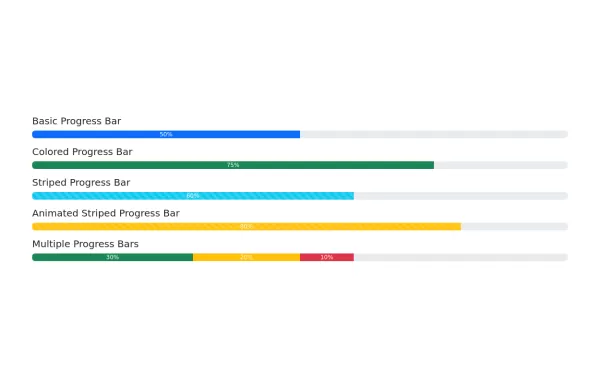
Progress bars
This bootstrap css example is contributed by Tane Mahuta, on 17-Jul-2024. Component is made with bootstrap css v.5.3. It is responsive.
Author Tane Mahuta
More Examples
-
1 year ago2.4kv.5.3
-
1 year ago4kv.5.3
-
Progress bars
Progress bar variations
1 year ago1kv.5.3 -
1 year ago2.2kv.5.3
-
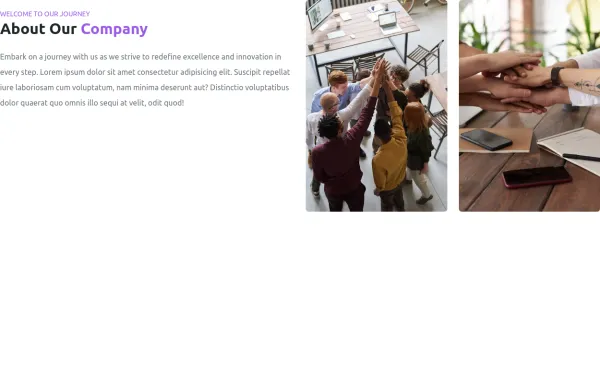
Blog post layout
Minimal and clean blog post layout
1 year ago3.6kv.5.3 -
6 months ago994v.5.3
-
1 year ago16.2kv.5.3
-
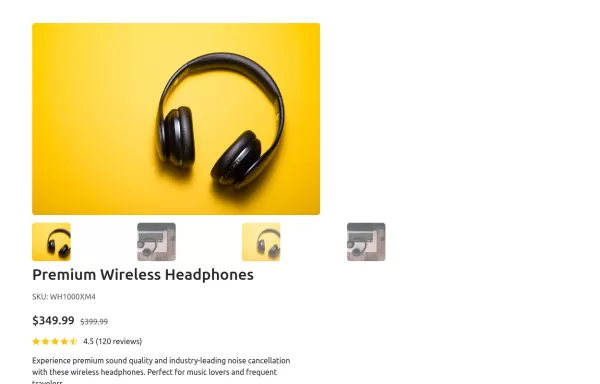
Product details page
Beautiful product detail page with
1 year ago2.1kv.5.3 -
1 year ago1.1kv.5.3
-
1 year ago1.4kv.5.3
-
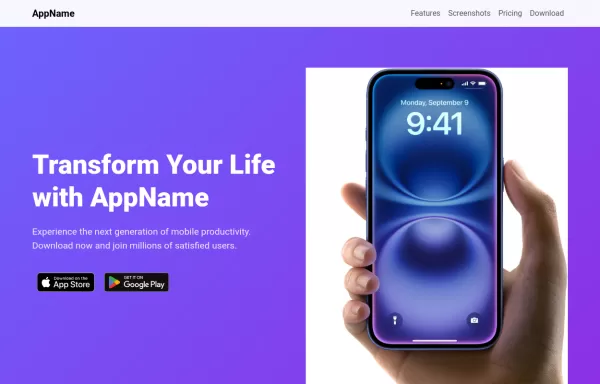
Mobile App Landing Fage template
Free mobile app landing page template with Bootstrap
1 year ago1.5kv.5.3 -
Bootstrap with VideoJS player
Video player with buttons
1 year ago2.1kv.5.3
Didn't find component you were looking for?
Search from 300+ componenent