- → Mishti
- → Call to action section
Call to action section
basic full-width CTA
This bootstrap css example is contributed by Mishti, on 07-Apr-2024. Component is made with bootstrap css v.5.3. It is responsive. similar terms for this example are CTA,banner
Author Mishti
More Examples
-
1 year ago1.2kv.4.6
-
CTA block
Beautiful CTA section with a form
1 year ago1.7kv.4.6 -
1 year ago1.1kv.5.3
-
Call-to-Action Example
Call-to-Action section with bootstrap 5
1 year ago1.4kv.5.3 -
Newsletter CTA Section with Bootstrap 5
Clean and elegant Newsletter form
1 year ago2.1kv.5.3 -
CTA section
Simple CTA section
1 year ago1.8kv.4.6 -
1 year ago2.5kv.5.3
-
1 year ago4.1kv.5.3
-
1 year ago3.3kv.5.3
-
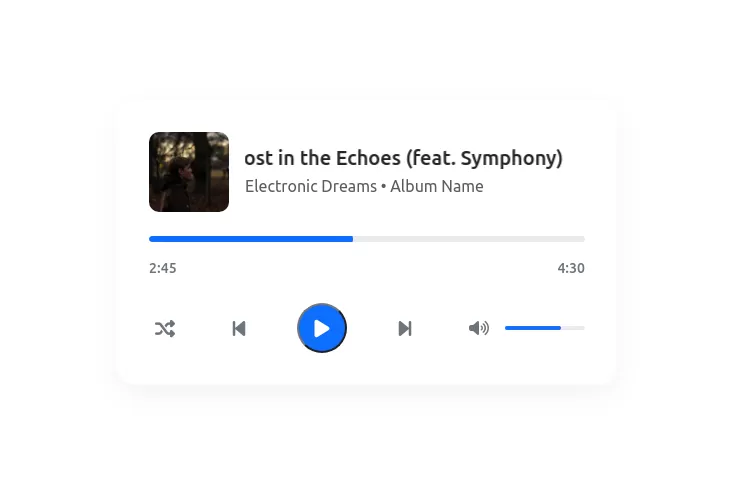
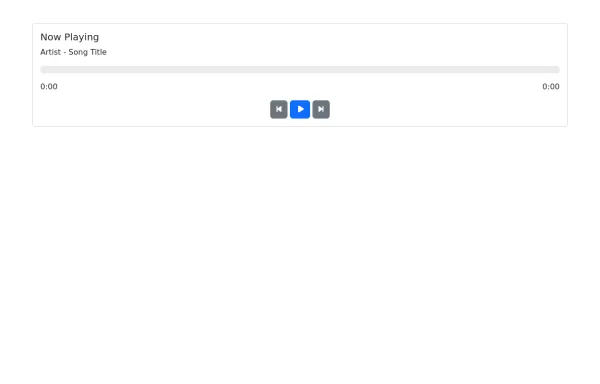
Music Player
Working music player With start top buttons and progress bar
1 year ago9.6kv.5.3 -
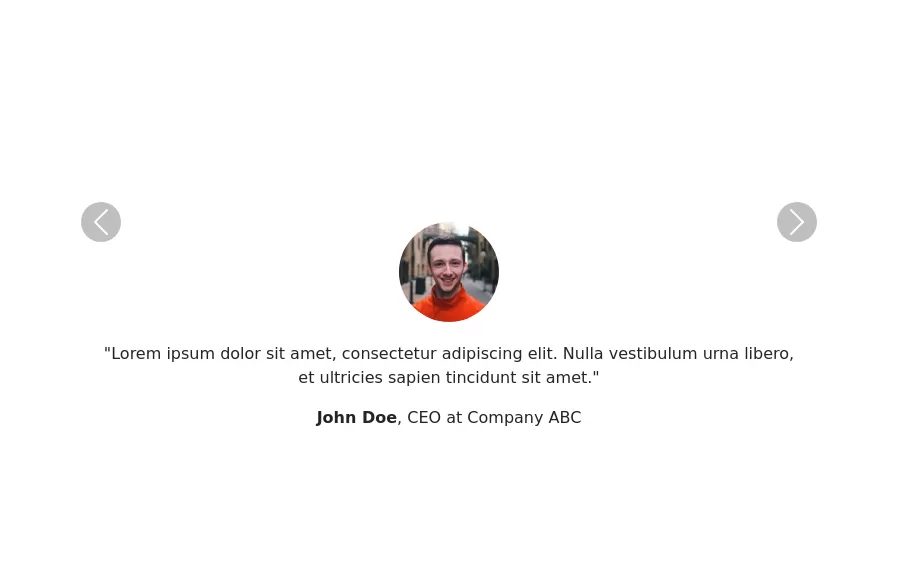
Testimonials Carousel
showcase user testimonials
1 year ago2.6kv.5.3 -
Bootstrap tabs
tab navigation
1 year ago23.7kv.5.3
Didn't find component you were looking for?
Search from 300+ componenent