- → Anonymous
- → Newsletter CTA Section with Bootstrap 5
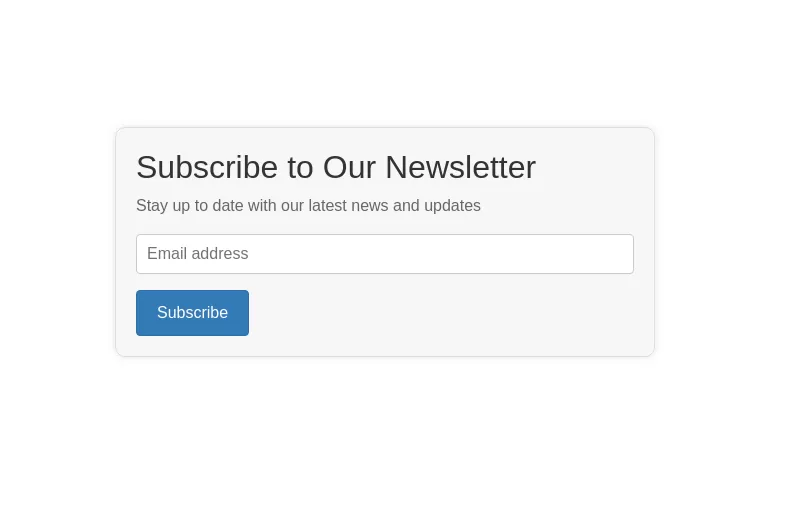
Newsletter CTA Section with Bootstrap 5
Clean and elegant Newsletter form
This bootstrap css example is contributed by Anonymous, on 01-Oct-2024. Component is made with bootstrap css v.5.3. It is responsive. similar terms for this example are CTA,banner,Email campaign
Author Anonymous
More Examples
-
Call to action section
basic full-width CTA
1 year ago5.3kv.5.3 -
Call-to-Action Example
Call-to-Action section with bootstrap 5
1 year ago1.4kv.5.3 -
1 year ago1.1kv.5.3
-
CTA section
Simple CTA section
1 year ago1.8kv.4.6 -
1 year ago1.2kv.4.6
-
CTA block
Beautiful CTA section with a form
1 year ago1.7kv.4.6 -
Newsletter Form
Rounded newsletter form
1 year ago2.9kv.5.3 -
1 year ago1.8kv.4.6
-
1 year ago4.1kv.5.3
-
1 year ago2kv.5.3
-
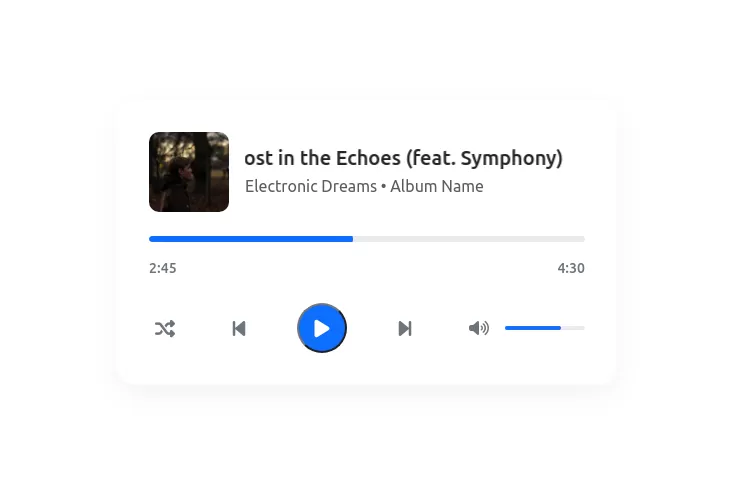
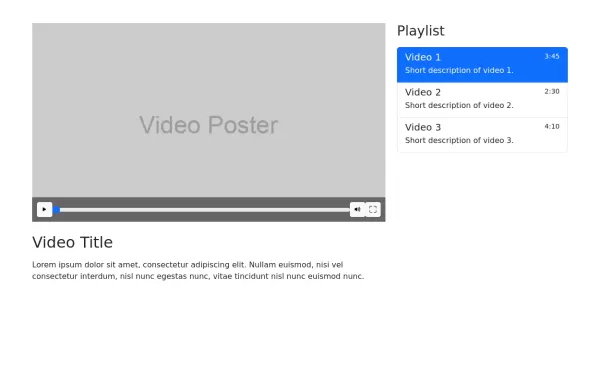
Bootstrap video player
Video player with buttons
1 year ago6.8kv.5.3 -
1 year ago2.2kv.5.3
Didn't find component you were looking for?
Search from 300+ componenent