- → Ross Wille
- → Newsletter Form
Newsletter Form
Rounded newsletter form
This bootstrap css example is contributed by Ross Wille, on 19-Jul-2024. Component is made with bootstrap css v.5.3. It is responsive. similar terms for this example is Email campaign
Author Ross Wille
More Examples
-
1 year ago1.8kv.4.6
-
Newsletter CTA Section with Bootstrap 5
Clean and elegant Newsletter form
1 year ago2.1kv.5.3 -
Interactive Star Rating
A dynamic star rating component where users can select their rating by clicking on stars. The rating can range from 1 to 5 stars, offering immediate visual feedback on hover and selection.
1 year ago12.9kv.5.3 -
1 year ago2.6kv.5.3
-
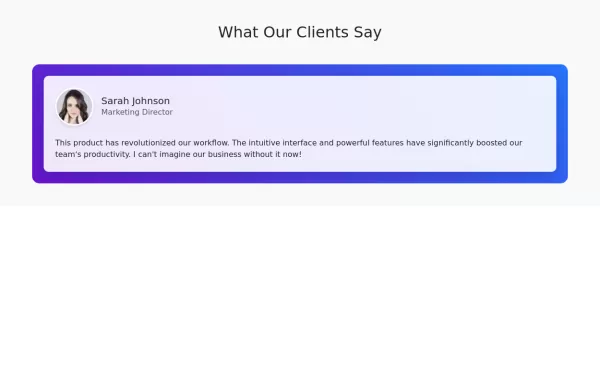
Testimonial
with auto-scrolling testimonial cards
1 year ago6.6kv.5.3 -
1 year ago1.3kv.5.3
-
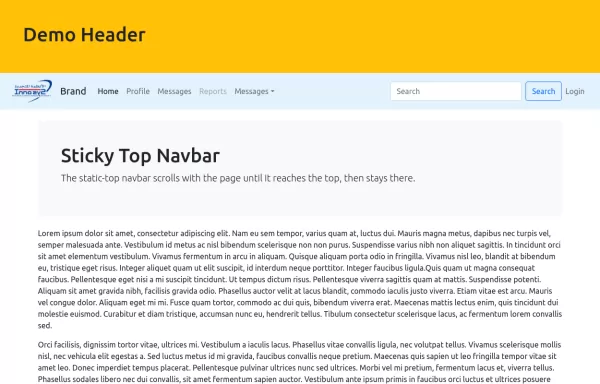
Navbar
a responsive navbar with search and sticky ans Header
1 year ago3.6kv.5.3 -
1 year ago1.5kv.4.6
-
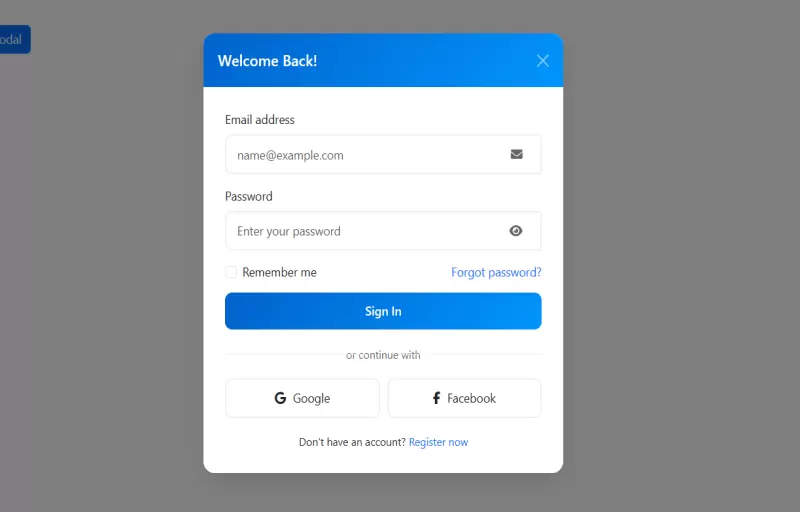
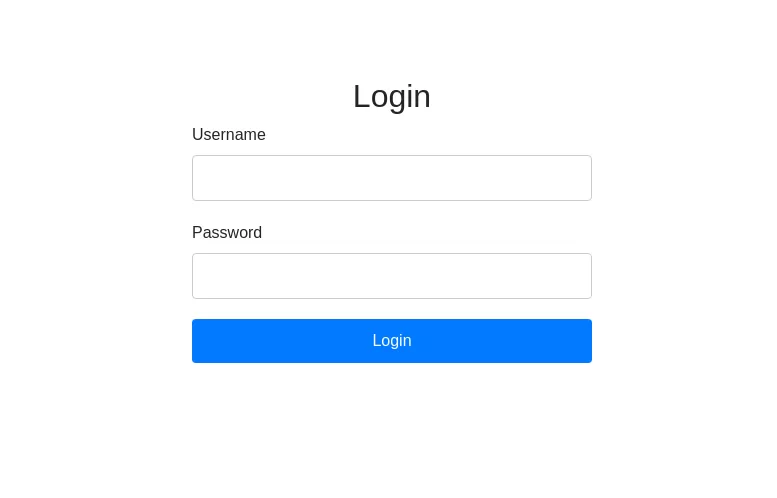
Bootstrap Login Modal
Elegant Login Form
1 year ago7.1kv.5.3 -
1 year ago6.9kv.5.3
-
1 year ago7.7kv.4.6
-
Responsive Bootstrap Navbar with Mobile Toggle and Remix Icons
This responsive Bootstrap 5 navbar features a clean and modern design, enhanced with Remix Icons for login and cart functionality. It includes a desktop navigation layout with a logo, links, search bar, and action buttons, while the mobile version adapts seamlessly with a toggle menu. Ideal for e-commerce or multipage websites seeking a sleek and user-friendly header layout.
8 months ago2.7kv.5.3
Didn't find component you were looking for?
Search from 300+ componenent