- → Prajwal Hallale
- → Bootstrap Tabs with Gradient
Bootstrap Tabs with Gradient
This bootstrap css example is contributed by Prajwal Hallale, on 19-Dec-2024. Component is made with bootstrap css v.5.3. It is responsive.
Author Prajwal Hallale
More Examples
-
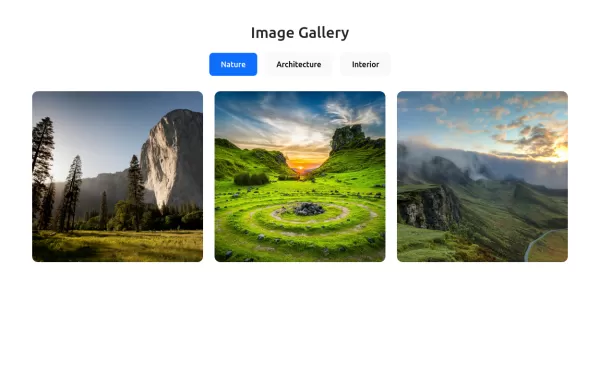
1 year ago6.8kv.5.3
-
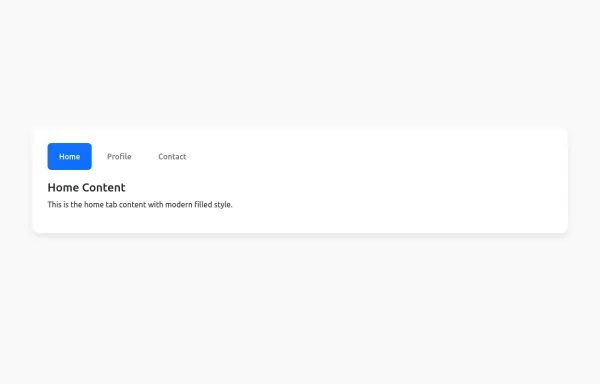
Bootstrap tabs filled
Clean, modern design with a filled background
1 year ago2kv.5.3 -
Bootstrap tabs
tab navigation
1 year ago2.1kv.5.3 -
Bootstrap Tab Example
Bootstrap Tab Example Basic Part 1
11 months ago2kv.5.3 -
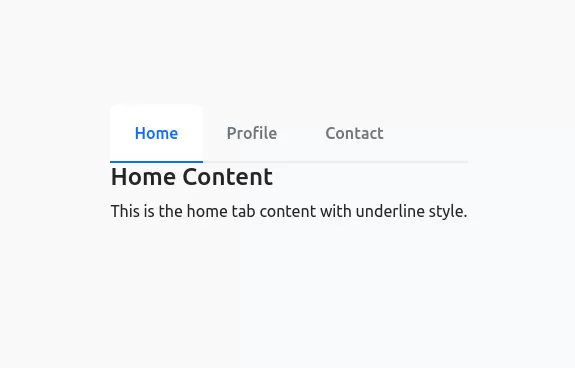
Underlined Tabs with bootstrap 5
Minimal design with underline indicator it has Smooth transitions
1 year ago4kv.5.3 -
Tabs example
Beautiful custom tabs example with Bootstrap 5
1 year ago3.5kv.5.3 -
Bootstrap tabs
tab navigation
7 months ago1.2kv.5.3 -
Bootstrap tabs
tab navigation
1 year ago24.2kv.5.3 -
Pricing Cards with Hover Effects
Clean and elegant pricing comparison component with Bootstrap 5.3
1 year ago1.5kv.5.3 -
Glowing Card
glowing effect and smooth hover animation
1 year ago3.5kv.5.3 -
Blog Post Grid
Responsive blog post grid
1 year ago2.3kv.5.3 -
9 months ago3.8kv.5.3
Didn't find component you were looking for?
Search from 300+ componenent