- → Prajwal Hallale
- → Underlined Tabs with bootstrap 5
Underlined Tabs with bootstrap 5
Minimal design with underline indicator it has Smooth transitions
This bootstrap css example is contributed by Prajwal Hallale, on 19-Dec-2024. Component is made with bootstrap css v.5.3. It is responsive.
Author Prajwal Hallale
More Examples
-
Bootstrap tabs
tab navigation
6 months ago1.1kv.5.3 -
1 year ago2.2kv.5.3
-
Bootstrap tabs filled
Clean, modern design with a filled background
1 year ago2kv.5.3 -
1 year ago6.7kv.5.3
-
Bootstrap tabs
tab navigation
1 year ago23.7kv.5.3 -
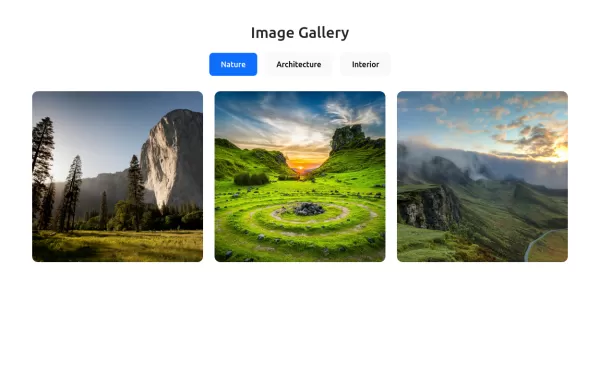
Tabs example
Beautiful custom tabs example with Bootstrap 5
1 year ago3.4kv.5.3 -
Bootstrap tabs
tab navigation
1 year ago2kv.5.3 -
Bootstrap Tab Example
Bootstrap Tab Example Basic Part 1
11 months ago1.9kv.5.3 -
9 months ago5.1kv.5.3
-
5 months ago2.7kv.5.3
-
Button group
solid button group
1 year ago1.3kv.5.3 -
for me
A modern and visually appealing card component with a gradient background and hover effect.
1 year ago1.6kv.5.3
Didn't find component you were looking for?
Search from 300+ componenent