- → Anonymous
- → Bootstrap tabs
Bootstrap tabs
tab navigation
This bootstrap css example is contributed by Anonymous, on 24-Jan-2025. Component is made with bootstrap css v.5.3. It is responsive.
Author Anonymous
More Examples
-
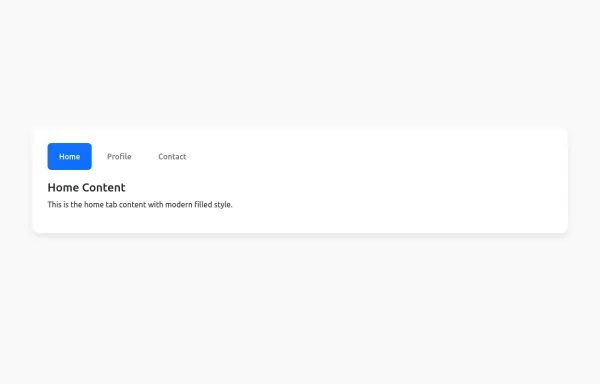
Bootstrap tabs filled
Clean, modern design with a filled background
1 year ago2kv.5.3 -
Bootstrap Tab Example
Bootstrap Tab Example Basic Part 1
11 months ago2kv.5.3 -
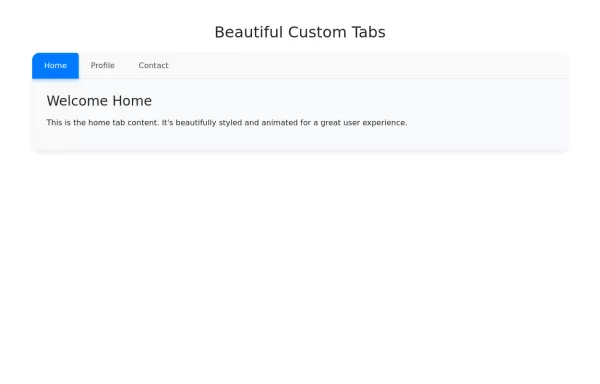
Tabs example
Beautiful custom tabs example with Bootstrap 5
1 year ago3.5kv.5.3 -
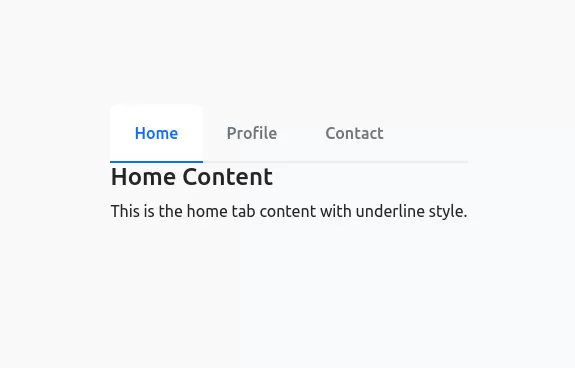
Underlined Tabs with bootstrap 5
Minimal design with underline indicator it has Smooth transitions
1 year ago4kv.5.3 -
1 year ago6.8kv.5.3
-
Bootstrap tabs
tab navigation
7 months ago1.2kv.5.3 -
1 year ago2.3kv.5.3
-
Bootstrap tabs
tab navigation
1 year ago24.2kv.5.3 -
1 year ago1.8kv.4.6
-
FAQ example with bootstrap 4
Simple Frequently Asked Questions section
1 year ago3.7kv.4.6 -
Hidden Search Widget
Hidden Search Widget
11 months ago1.2kv.4.6 -
1 year ago6.2kv.5.3
Didn't find component you were looking for?
Search from 300+ componenent