- → Prajwal Hallale
- → Elegant Profile Card
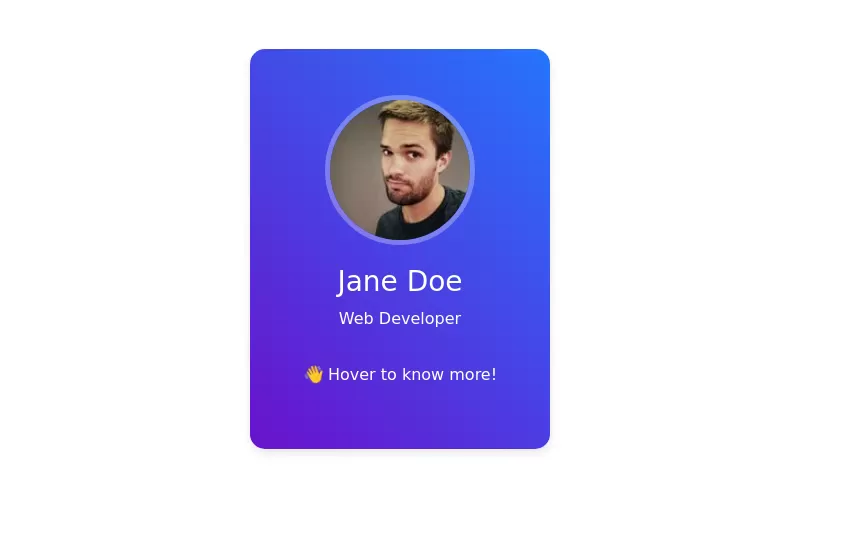
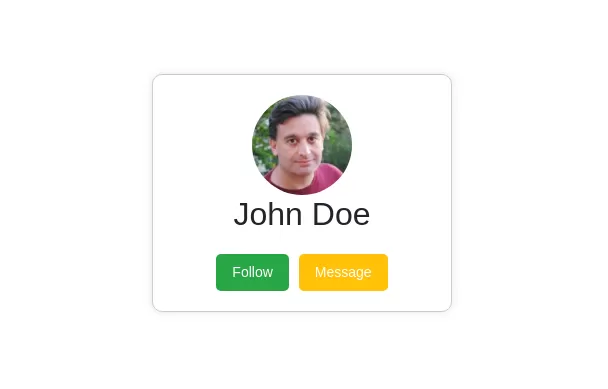
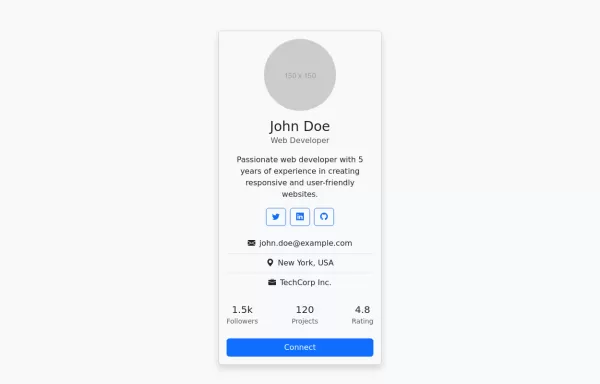
Elegant Profile Card
showcasing user or team member profiles in a professional and visually appealing manner. The profile card includes an avatar, name, position, and a short bio, along with social media icons for easy connectivity
This bootstrap css example is contributed by Prajwal Hallale, on 19-Mar-2024. Component is made with bootstrap css v.5.3. It is responsive. similar terms for this example are Author box, User information
Author Prajwal Hallale
More Examples
-
1 year ago3.8kv.5.3
-
1 year ago4.3kv.5.3
-
1 year ago1.2kv.5.3
-
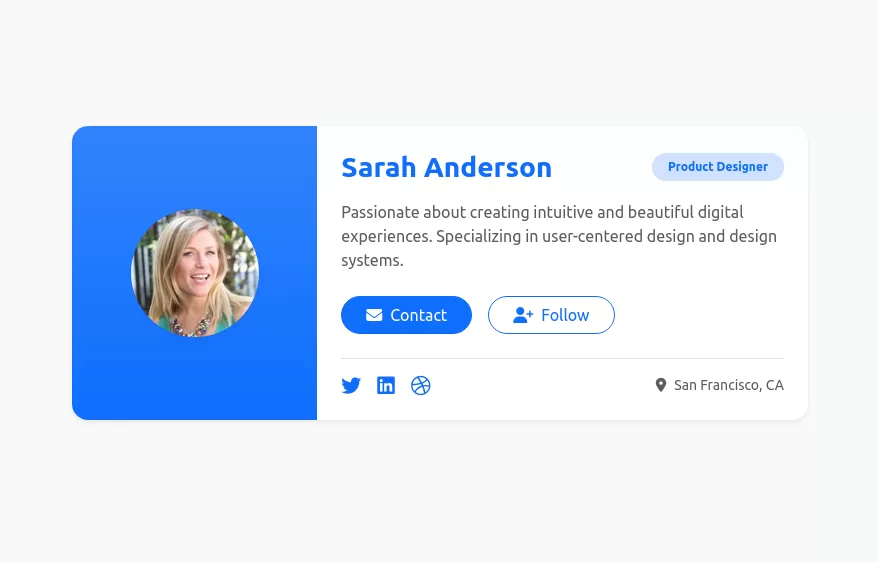
User profile card
Responsive author card
1 year ago7.1kv.5.3 -
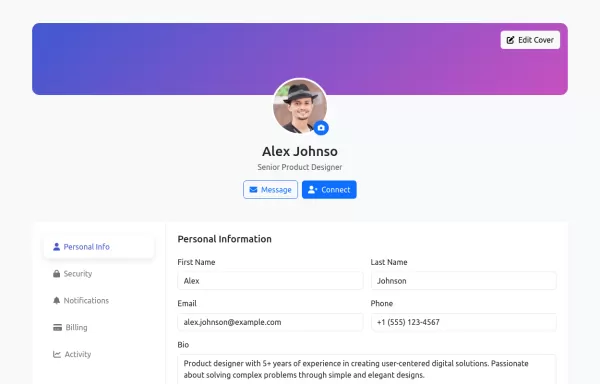
Profile Management Dashboard
profile management interface with personal information, security settings, and activity tracking in a modern design
11 months ago6.2kv.5.3 -
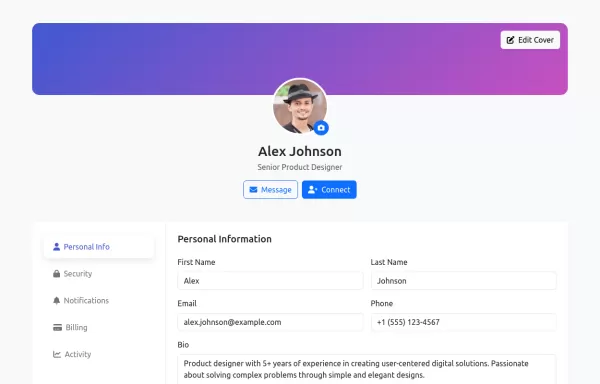
Profile Management Dashboard
profile management interface with personal information, security settings, and activity tracking in a modern design
1 year ago9.3kv.5.3 -
11 months ago2.9kv.5.3
-
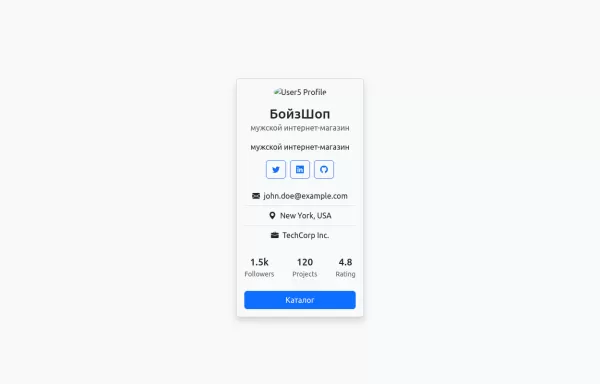
Bootstrap user profile
User profile card made with bootstrap
1 year ago7kv.5.3 -
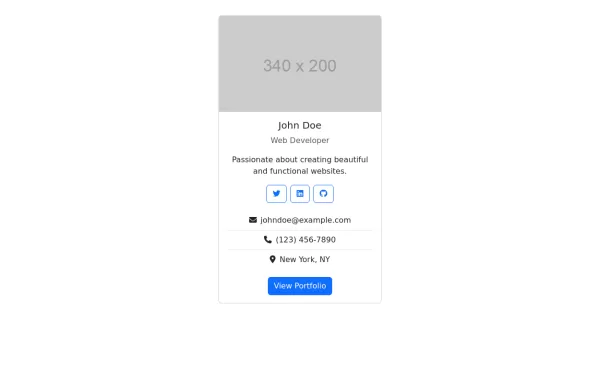
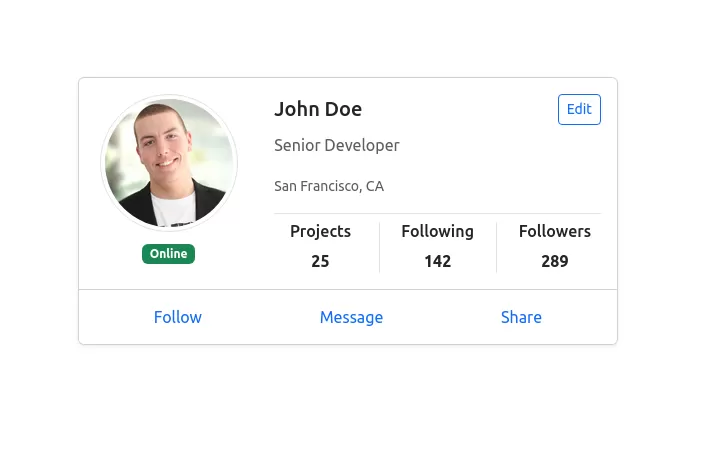
Profile card
Profile card with images and buttons
1 year ago7.1kv.4.6 -
1 year ago7.2kv.5.3
-
1 year ago16.8kv.5.3
Didn't find component you were looking for?
Search from 300+ componenent