- → Talha Abdullah Bangyal
- → Modern 404 Error Page with Lottie Animat...
Modern 404 Error Page with Lottie Animation and Bootstrap Layout
This elegant and responsive 404 error page is built with Bootstrap 5 and features a smooth, animated Lottie illustration to enhance user experience. The layout is fully responsive, with the animation and error message side-by-side on larger screens and stacked on smaller devices. It includes a clear "Back to homepage" button, making it user-friendly and ideal for maintaining engagement even when users encounter a broken link or missing page.
This bootstrap css example is contributed by Talha Abdullah Bangyal, on 25-May-2025. Component is made with bootstrap css v.5.3. It is responsive. similar terms for this example are 404 Pages, Not found
Author Talha Abdullah Bangyal
More Examples
-
404 page template
with an animated illustration and a button to redirect to the homepage
9 months ago1.5kv.5.3 -
Error page template
Modern and clean 404-page template made with Bootstrap
1 year ago8.8kv.5.3 -
404 page template
with an animated illustration and a button to redirect to the homepage
7 months ago1.7kv.5.3 -
1 year ago25.1kv.5.3
-
404 page template
with an animated illustration and a button to redirect to the homepage
1 year ago3.7kv.5.3 -
Error Page, you can use HTML, CSS, and Bootstrap.
HTML: Error Title: A large, bold number (e.g., 404) to indicate the error type. Error Message: A brief message explaining the error. Button: A button to navigate back to the home page. Adjust the href attribute to point to your actual home page URL. CSS: Background Gradient: Applied to the body to give a stylish look. Error Container: Centered on the page with a semi-transparent background for contrast. Button Styling: Custom colors for the button, including hover effects.
1 year ago2.2kv.4.6 -
404 page template
with an animated illustration and a button to redirect to the homepage
11 months ago3.8kv.5.3 -
1 year ago3.7kv.5.3
-
1 year ago2.6kv.5.3
-
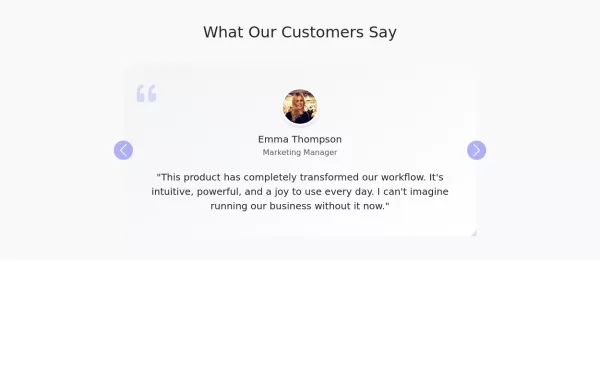
Elegant testimonial carousel
Interactive testimonial carousel with user avatars
1 year ago3.3kv.5.3 -
1 year ago4.6kv.5.3
-
404 page template
with an animated illustration and a button to redirect to the homepage
9 months ago1.5kv.5.3
Didn't find component you were looking for?
Search from 300+ componenent