- → Anonymous
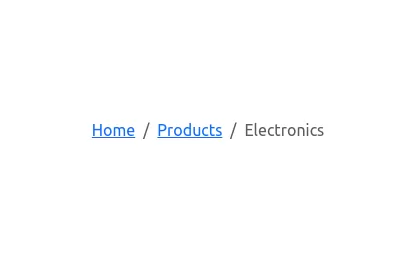
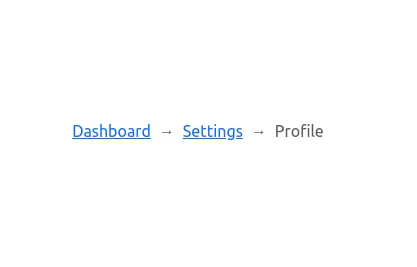
- → Minimal breadcrumb
Minimal breadcrumb
This bootstrap css example is contributed by Anonymous, on 17-Jul-2024. Component is made with bootstrap css v.5.3. It is responsive.
Author Anonymous
More Examples
-
7 months ago751v.4.6
-
1 year ago1.1kv.5.3
-
1 year ago937v.5.3
-
1 year ago6.9kv.4.6
-
bootstrap 5 search box with icon Example
Dark Theme Search Bar Light Theme Search Bar Simple Iconic Search Bar
1 year ago4.3kv.5.3 -
1 year ago4.1kv.5.3
-
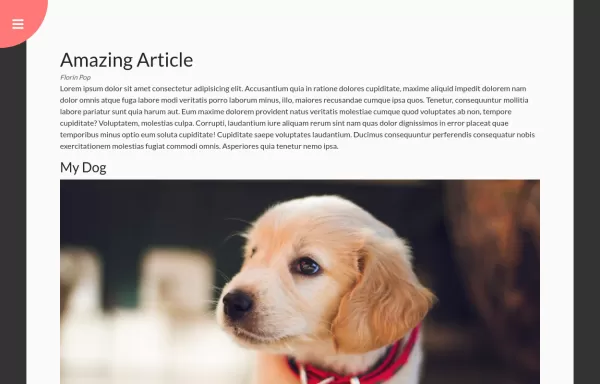
Rotating Navigation Animation
Rotating Navigation Animation
11 months ago1.9kv.4.6 -
1 year ago5.9kv.5.3
-
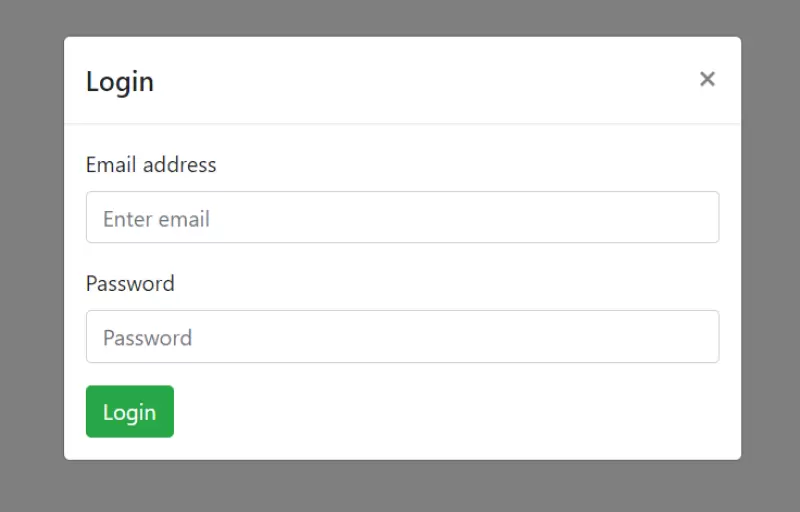
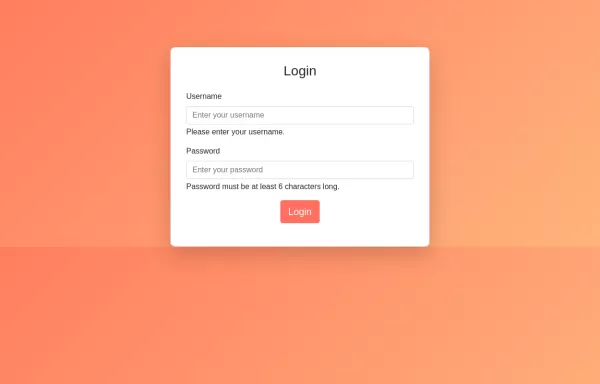
Login Form with input field validation, and display error or success messages using only HTML, CSS, and Bootstrap, you can follow this approach.
HTML: Form Structure: Contains fields for username and password with validation attributes (required, minlength). Feedback Messages: Placeholder div for dynamic error messages. CSS: Background Gradient: Applied to the body. Card Styling: Rounded corners and centered layout. Button Styling: Custom colors for the submit button. Validation Styling: Borders and error message styling. JavaScript: Validation Logic: Basic client-side validation to check if fields are empty or meet minimum length requirements. Feedback Messages: Display appropriate error or success messages based on validation.
1 year ago7.3kv.4.6 -
9 months ago3.7kv.5.3
-
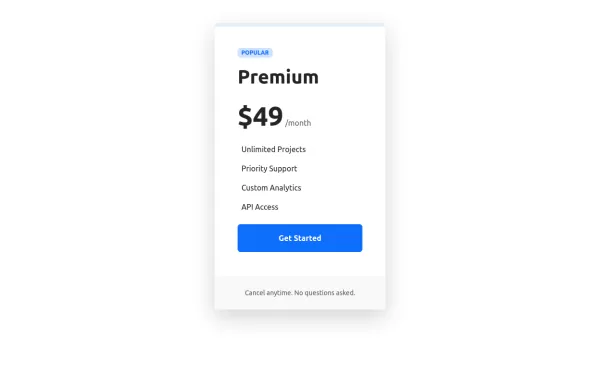
Professional Bootstrap Pricing Table
Beautiful pricing component built with Bootstrap 5.3, featuring interactive hover effects, mobile-responsive layout, and professional design elements.
1 year ago4.7kv.5.3 -
Author box
minimal author box with author image
1 year ago2.1kv.4.6
Didn't find component you were looking for?
Search from 300+ componenent