- → Mateo Rojas
- → Basic Breadcrumb
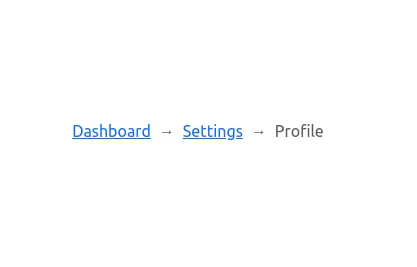
Basic Breadcrumb
This bootstrap css example is contributed by Mateo Rojas, on 21-Dec-2024. Component is made with bootstrap css v.5.3. It is responsive.
Author Mateo Rojas
More Examples
-
1 year ago1.3kv.5.3
-
7 months ago751v.4.6
-
1 year ago935v.5.3
-
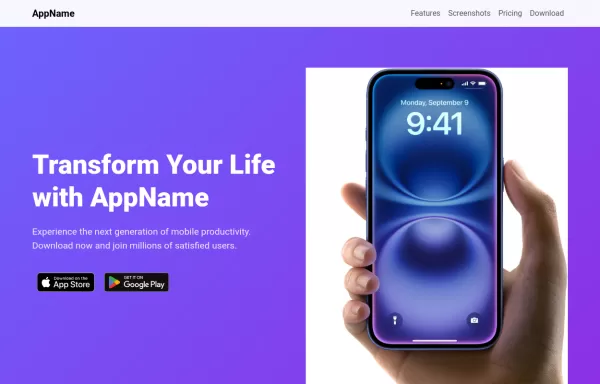
Mobile App Landing Fage template
Free mobile app landing page template with Bootstrap
1 year ago1.5kv.5.3 -
1 year ago1.5kv.4.6
-
1 year ago2.4kv.5.3
-
1 year ago7.5kv.5.3
-
1 year ago1.6kv.5.3
-
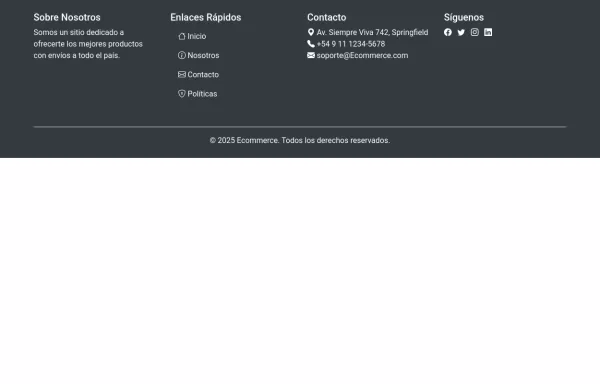
Footer
Footer de Bootstrap con enlaces rápidos, contacto y redes sociales, usando íconos para mejor navegación. Diseño limpio y responsivo. 🚀
11 months ago4kv.4.6 -
Glowing Card
glowing effect and smooth hover animation
1 year ago3.5kv.5.3 -
1 year ago4.4kv.5.3
-
Coming Soon Page
Coming Soon landing page example made with Bootstrap 5
1 year ago1.2kv.5.3
Didn't find component you were looking for?
Search from 300+ componenent