- → Moana silva
- → Collapsible Nested list
Collapsible Nested list
Tree structure design for nested list
This bootstrap css example is contributed by Moana silva, on 20-Jul-2024. Component is made with bootstrap css v.5.3. It is responsive.
Author Moana silva
More Examples
-
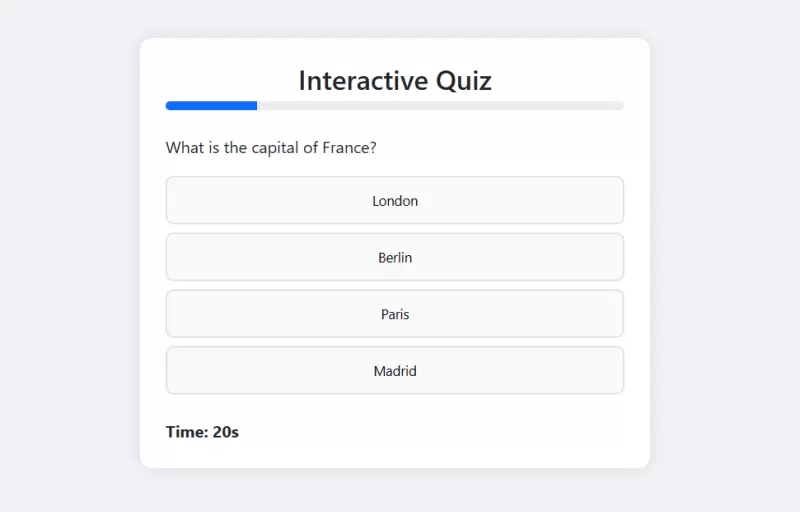
Interactive Quiz Application
1. Dynamic Question Loading: Questions are loaded one at a time from a predefined set. 2. Timer: Each question has a 30-second time limit. Interactive Options: Users can select their answer, with visual feedback for correct and incorrect choices. 3. Progress Bar: Shows the user's progress through the quiz. 4. Results Summary: Displays the final score with a congratulatory or encouraging message. 5. Responsive Design: The quiz adapts to different screen sizes.
1 year ago9.5kv.5.3 -
Footer example made with Bootstrap 5.3
Dark theme
1 year ago8kv.5.3 -
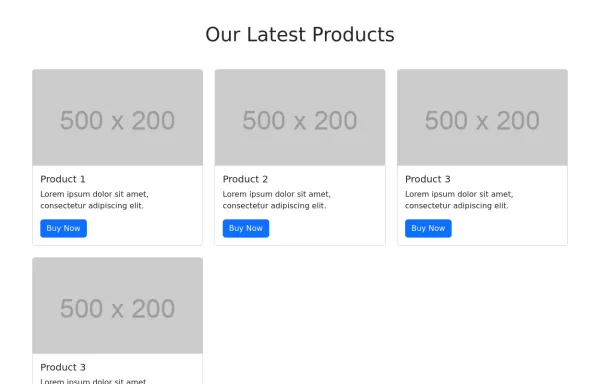
Responsive Card Grid
A responsive grid of cards with hover effects
1 year ago5.8kv.5.3 -
1 year ago17kv.5.3
-
1 year ago1.3kv.5.3
-
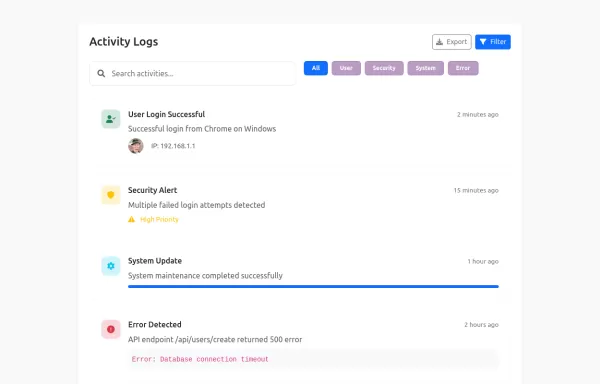
Activity Logs Dashboard
activity logs component with timeline visualization, export functionality, and detailed event tracking in Bootstrap 5.3.
1 year ago4.9kv.5.3 -
Profile card
Profile card with images and buttons
1 year ago7.2kv.4.6 -
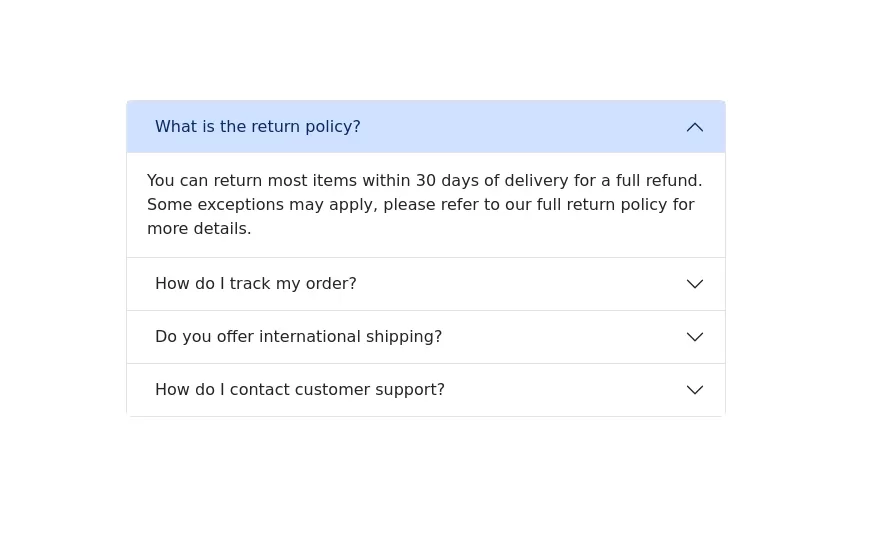
FAQ accordion
The accordion component is a vertically stacked set of items
1 year ago5.2kv.5.3 -
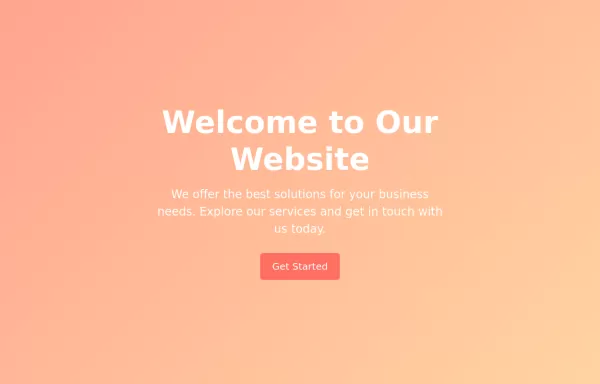
HTML and CSS for Hero Section
Explanation: HTML: Hero Section: Uses a background image with a gradient overlay. Hero Content: Centered with a title, subtitle, and a call-to-action button. CSS: Hero Section Styling: Full viewport height with a gradient overlay for better text readability and a background image. Hero Content Styling: Centered with responsive padding and font sizes. Button Styling: Custom button colors and hover effects. Background Image: Placeholder URL: Replace 'https://via.placeholder.com/1920x1080' with the actual URL of your hero image
1 year ago2.9kv.4.6 -
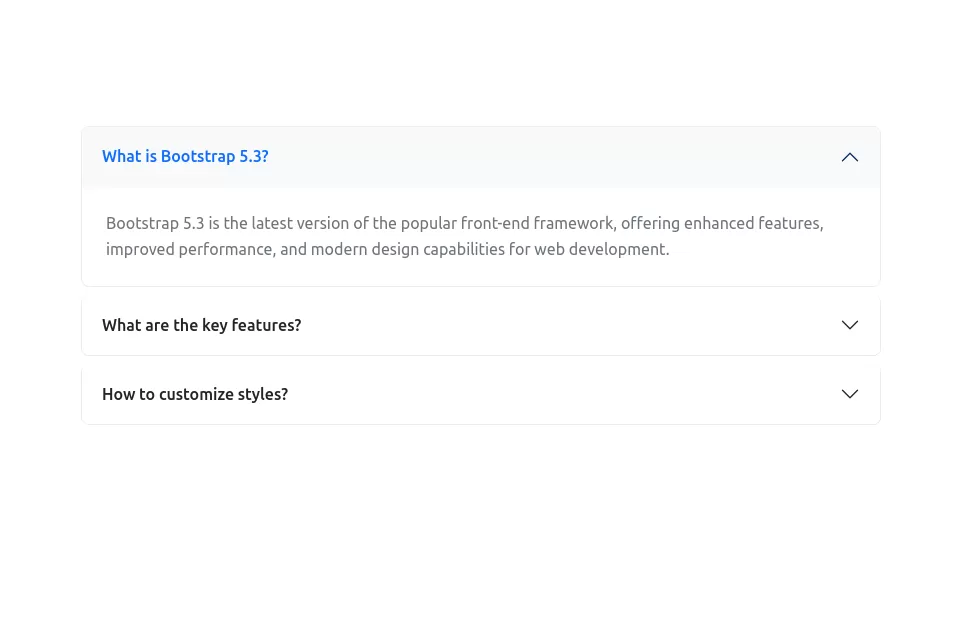
Bootstrap 5.3 Accordion
Modern Bootstrap 5.3 Accordion
1 year ago3.2kv.5.3 -
Navbar Specials
Navbar with special design
1 year ago2.2kv.5.3 -
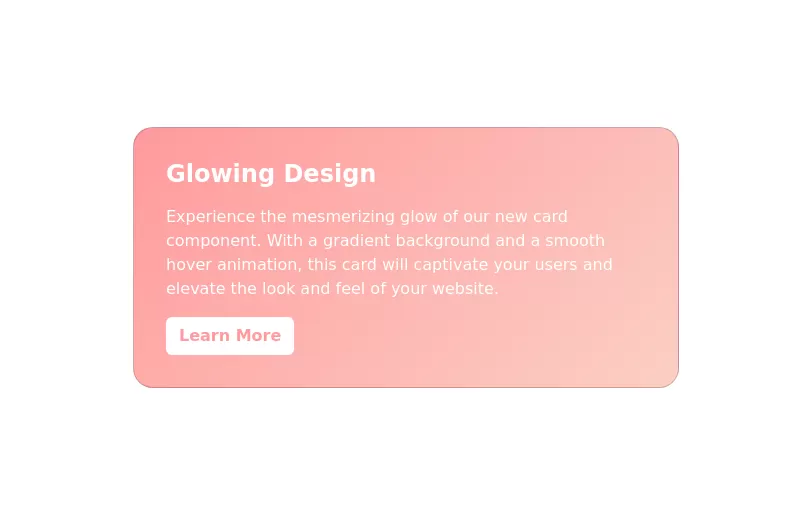
Glowing Card
glowing effect and smooth hover animation
1 year ago3.5kv.5.3
Didn't find component you were looking for?
Search from 300+ componenent