- → zobaidul kaziex
- → Bootstrap homepage with background color...
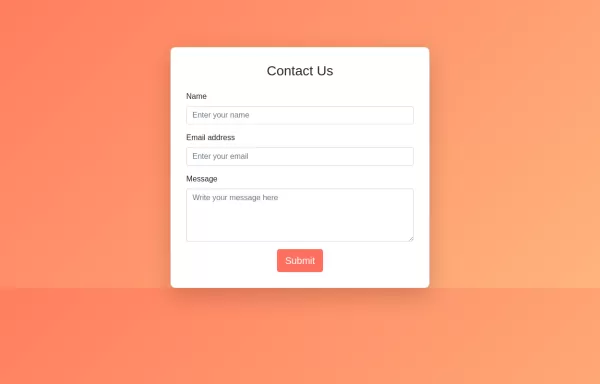
Bootstrap homepage with background color, hover effects, animations, and shadows added to enhance the design
Features Added:
Background Gradient: A smooth gradient background using linear-gradient.
Card Shadow and Hover Effect: The card now lifts up with a shadow (box-shadow) and smooth transition (transform) on hover.
Button Customization: A custom round button with hover color change.
Animation: The card content animates with a "fade-in-up" effect using keyframe animation.
This bootstrap css example is contributed by zobaidul kaziex, on 05-Sep-2024. Component is made with bootstrap css v.4.6. It is responsive.
Author zobaidul kaziex
More Examples
-
B- Bootstrap homepage with background color, hover effects, animations, and shadows added to enhance the design
B-Features Added: Background Gradient: A smooth gradient background using linear-gradient. Card Shadow and Hover Effect: The card now lifts up with a shadow (box-shadow) and smooth transition (transform) on hover. Button Customization: A custom round button with hover color change. Animation: The card content animates with a "fade-in-up" effect using keyframe animation.
9 months ago2.4kv.4.6 -
1 year ago5.6kv.5.3
-
HTML, CSS, and Bootstrap. This approach will be purely HTML and CSS without any JavaScript.
HTML: Bootstrap Integration: Linked to Bootstrap CDN for styling. Form Structure: Contains input fields for name, email, and message, all within a card component. CSS: Background Gradient: Applied to the body for a visually appealing background. Card Styling: Rounded corners and padding for the card. Button Styling: Custom colors for the submit button, including hover effects. How to Use: Create an index.html file and copy the above code into it. Open the HTML file in your web browser to view the Contact Us form.
1 year ago2.5kv.4.6 -
1 year ago7.7kv.4.6
-
Pricing Cards with Hover Effects
Clean and elegant pricing comparison component with Bootstrap 5.3
1 year ago1.5kv.5.3 -
1 year ago2.6kv.5.3
-
1 year ago8.3kv.5.3
-
Bootstrap tabs
tab navigation
1 year ago23.7kv.5.3 -
1 year ago6.7kv.4.6
-
Interactive left-Side Menu test
will need to be responsive
9 months ago5.3kv.5.3 -
404 page template
with an animated illustration and a button to redirect to the homepage
8 months ago1.5kv.5.3 -
1 year ago2.2kv.5.3
Didn't find component you were looking for?
Search from 300+ componenent