- → Anonymous
- → User Avatar Example
User Avatar Example
This bootstrap css example is contributed by Anonymous, on 18-Mar-2024. Component is made with bootstrap css v.4.6. It is responsive.
Author Anonymous
More Examples
-
1 year ago2.8kv.5.3
-
User Profile Card with Bootstrap
How to Use: Replace Image URL: Update the src attribute of the img tag to the actual URL of the user’s image. Update Text: Change the text inside the h5 and p elements to reflect the user’s actual name and biography
1 year ago2.6kv.4.6 -
4 months ago943v.5.3
-
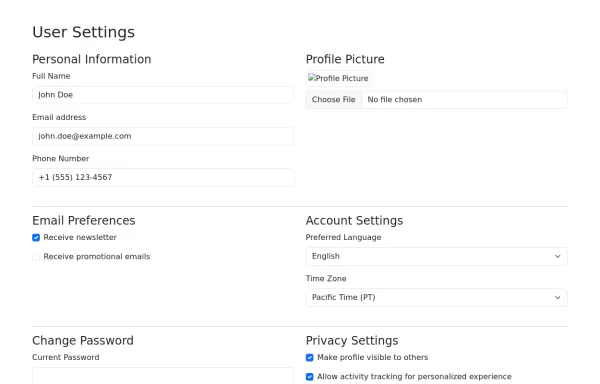
User Settings Form
form with following sections - Personal Information - Profile Picture - Email Preferences - Account Settings - Change Password - Privacy Settings
1 year ago4.9kv.5.3 -
CTA block
Beautiful CTA section with a form
1 year ago1.7kv.4.6 -
Footer
Simple footer with social icons
6 months ago2.1kv.5.3 -
1 year ago3.4kv.5.3
-
1 year ago1.8kv.5.3
-
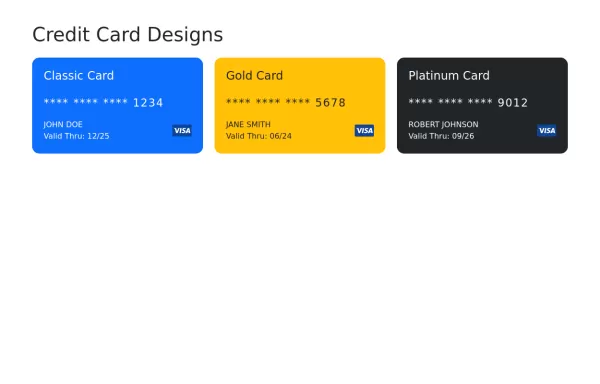
Credit cards bootstrap 5
credit cards design made with Bootstrap 5
1 year ago3.1kv.5.3 -
1 year ago2.3kv.5.3
-
4 months ago751v.5.3
-
1 year ago7kv.5.3
Didn't find component you were looking for?
Search from 300+ componenent