- → Kemaya m
- → Copy Code Section
Copy Code Section
Code block with working copy option
This bootstrap css example is contributed by Kemaya m, on 29-Jul-2024. Component is made with bootstrap css v.5.3. It is responsive. similar terms for this example are Copy code block, Code preview section, Command Preview
Author Kemaya m
More Examples
-
Newsletter Form
Rounded newsletter form
1 year ago2.9kv.5.3 -
Credit Card Clone
On hover shows backside of credit card
1 year ago1.6kv.5.3 -
6 months ago2.3kv.5.3
-
1 year ago2.7kv.5.3
-
1 year ago4.5kv.5.3
-
1 year ago2.4kv.4.6
-
1 year ago1.1kv.5.3
-
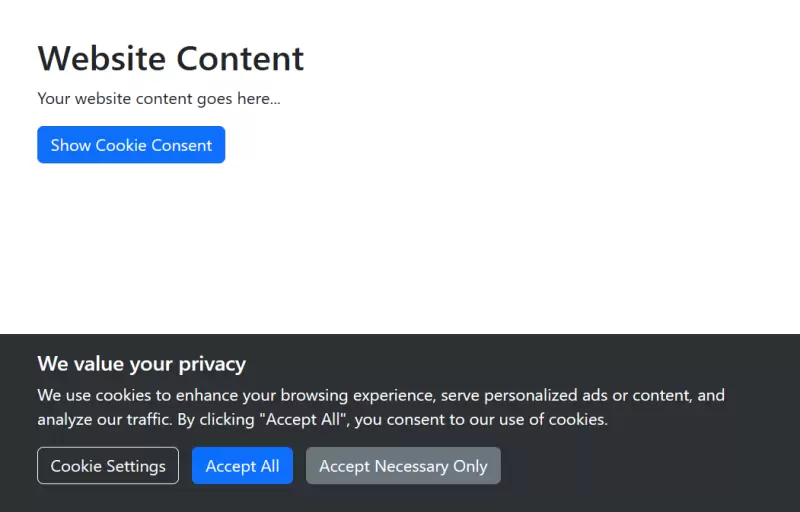
Cookie Consent Banner Made with bootstrap
Fade from the bottom with options and persistent storage
1 year ago3.5kv.5.3 -
1 year ago2.2kv.5.3
-
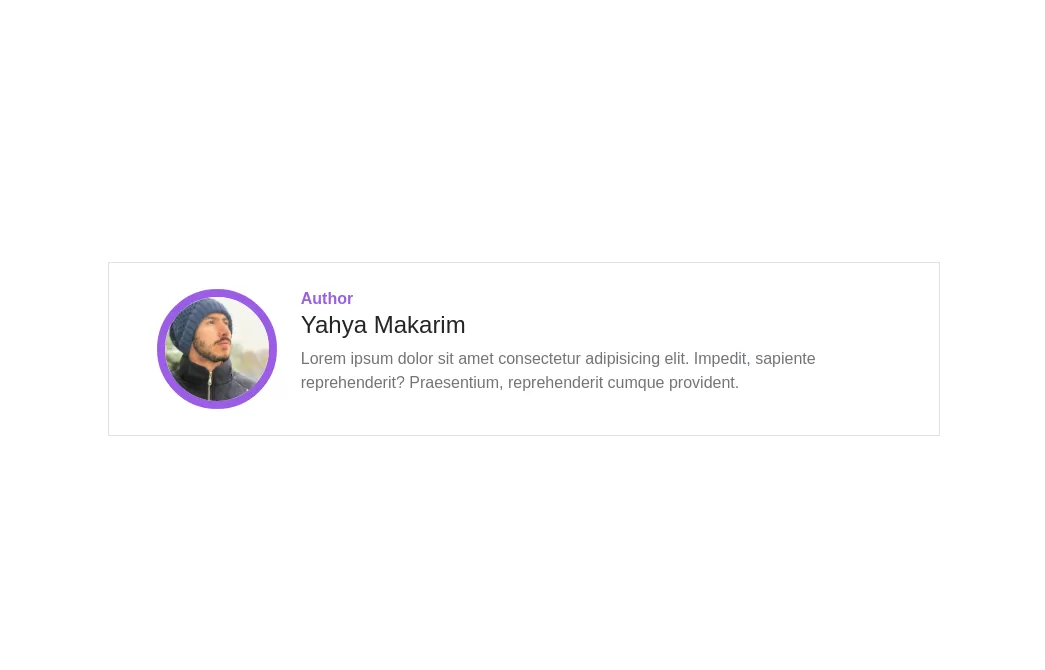
Author box
minimal author box with author image
1 year ago2.1kv.4.6 -
1 year ago2.4kv.4.6
-
Modern 404 Error Page with Lottie Animation and Bootstrap Layout
This elegant and responsive 404 error page is built with Bootstrap 5 and features a smooth, animated Lottie illustration to enhance user experience. The layout is fully responsive, with the animation and error message side-by-side on larger screens and stacked on smaller devices. It includes a clear "Back to homepage" button, making it user-friendly and ideal for maintaining engagement even when users encounter a broken link or missing page.
8 months ago4.1kv.5.3
Didn't find component you were looking for?
Search from 300+ componenent