- → Arturo
- → Cookie Consent Banner Made with bootstra...
Cookie Consent Banner Made with bootstrap
Fade from the bottom with options and persistent storage
This bootstrap css example is contributed by Arturo, on 22-Dec-2024. Component is made with bootstrap css v.5.3. It is responsive.
Author Arturo
More Examples
-
1 year ago1.7kv.5.3
-
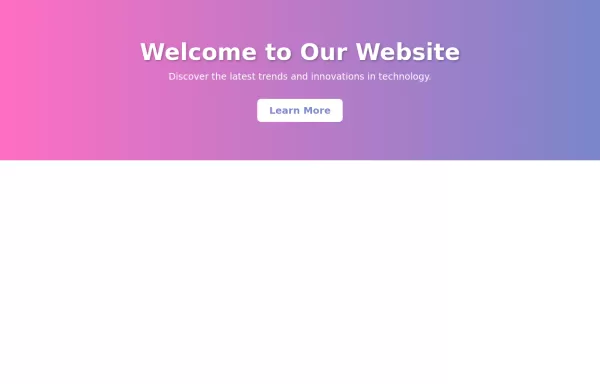
Gradient Hero Section
A visually stunning hero section with a gradient background and a call-to-action button.
1 year ago4.7kv.5.3 -
modern search bar with autocompletion
click to see effect
1 year ago5.3kv.5.3 -
Login with google button bootstrap
Sign in with the Google button
1 year ago5kv.5.3 -
1 year ago1.8kv.4.6
-
1 year ago7.8kv.4.6
-
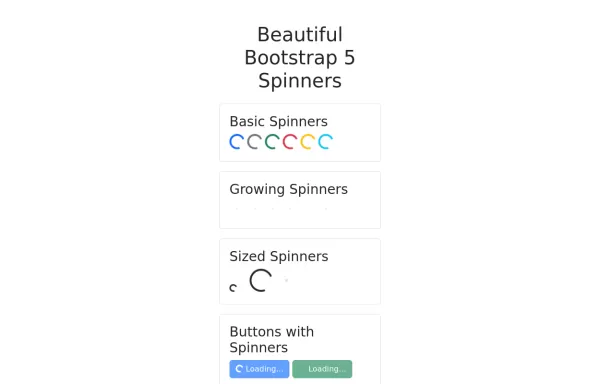
Beautiful Spinners made with Bootstrap 5
collection of loading spinners
1 year ago2kv.5.3 -
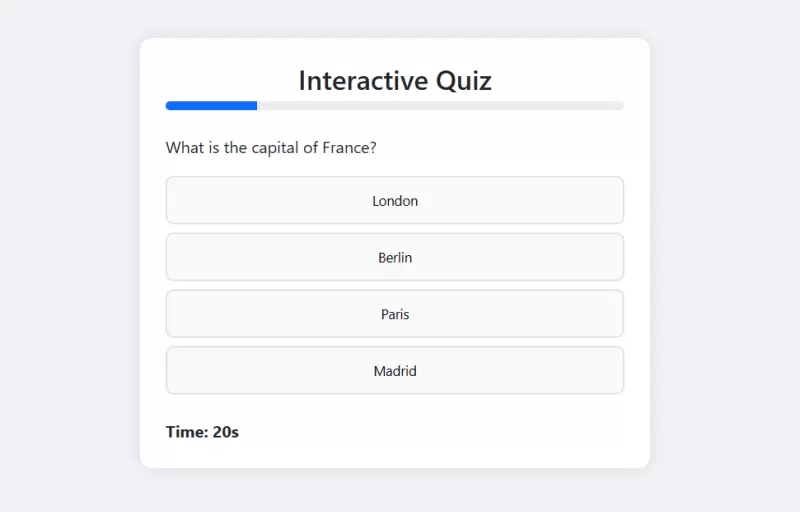
Interactive Quiz Application
1. Dynamic Question Loading: Questions are loaded one at a time from a predefined set. 2. Timer: Each question has a 30-second time limit. Interactive Options: Users can select their answer, with visual feedback for correct and incorrect choices. 3. Progress Bar: Shows the user's progress through the quiz. 4. Results Summary: Displays the final score with a congratulatory or encouraging message. 5. Responsive Design: The quiz adapts to different screen sizes.
1 year ago9.3kv.5.3 -
1 year ago4.3kv.5.3
-
Blurry Loading
Blurry Loading
11 months ago2kv.4.6 -
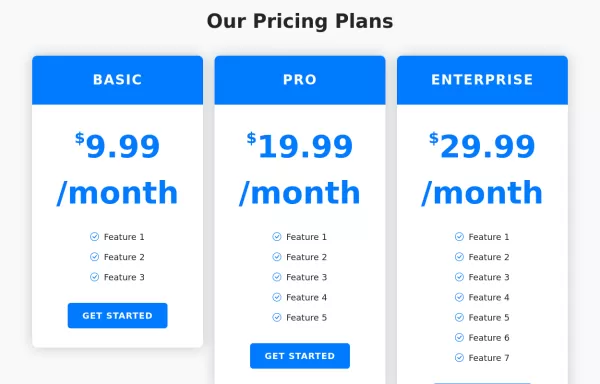
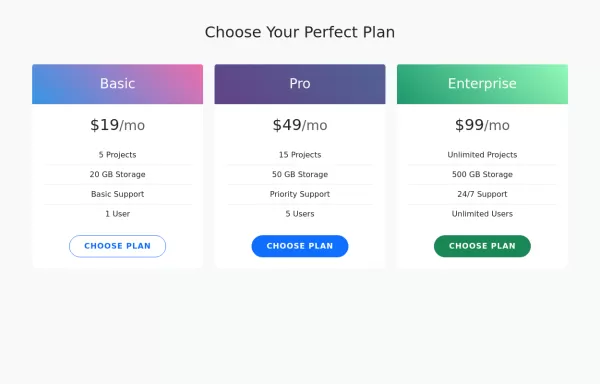
Pricing Cards
Three pricing tiers (Basic, Pro, and Enterprise) using Bootstrap's card component.
1 year ago2.5kv.5.3 -
1 year ago2.9kv.5.3
Didn't find component you were looking for?
Search from 300+ componenent