- → Mason Ashford
- → Clean Commerce Cart Design
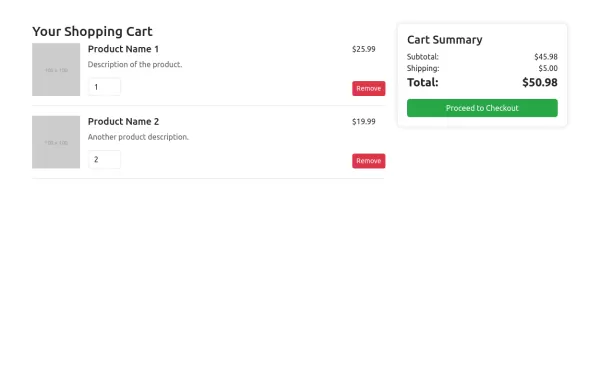
Clean Commerce Cart Design
A sleek shopping cart interface with quantity controls and real-time order summary
This bootstrap css example is contributed by Mason Ashford, on 23-Nov-2024. Component is made with bootstrap css v.5.3. It is responsive.
Author Mason Ashford
More Examples
-
Shopping cart design using Bootstrap 5
With order summary and promo code form
1 year ago18.5kv.5.3 -
1 year ago2.5kv.5.3
-
Bootstrap 5 shopping cart design
clean and beautiful shopping cart component
1 year ago4kv.5.3 -
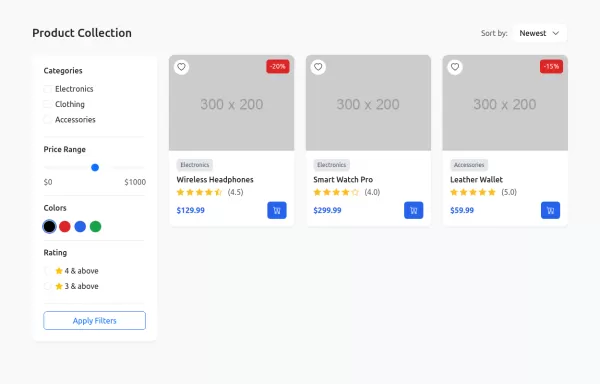
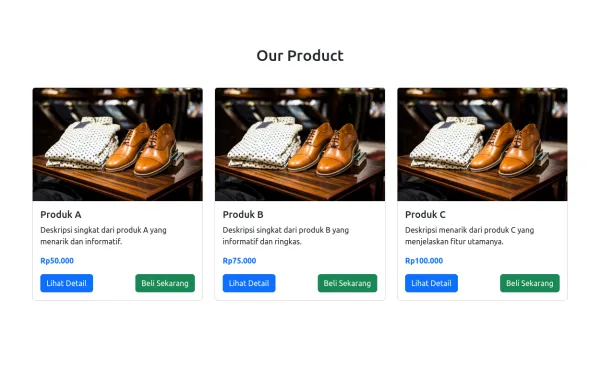
Interactive Shop Catalog Layout
shopping interface with wishlist functionality and dynamic filtering
1 year ago5.8kv.5.3 -
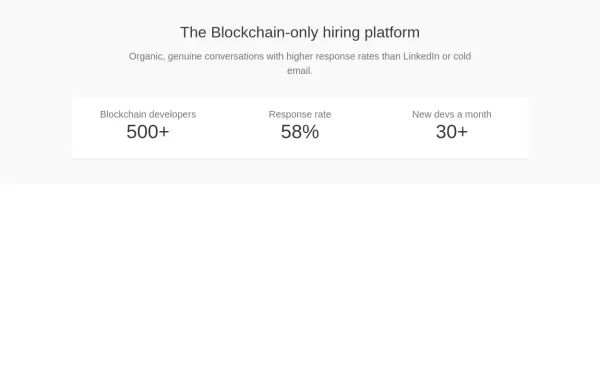
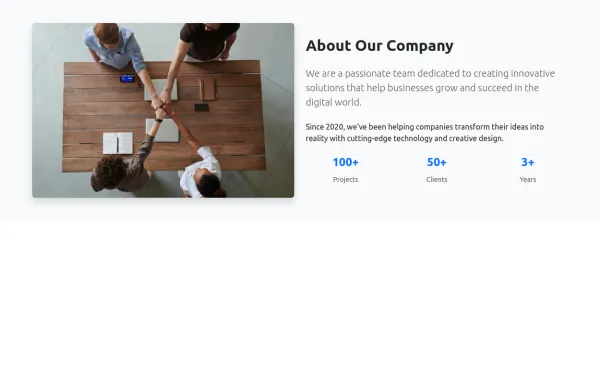
Stats section
Show your product/website stats beautifully
1 year ago2.1kv.4.6 -
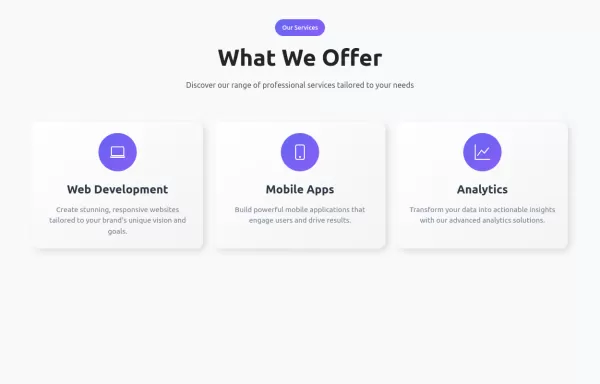
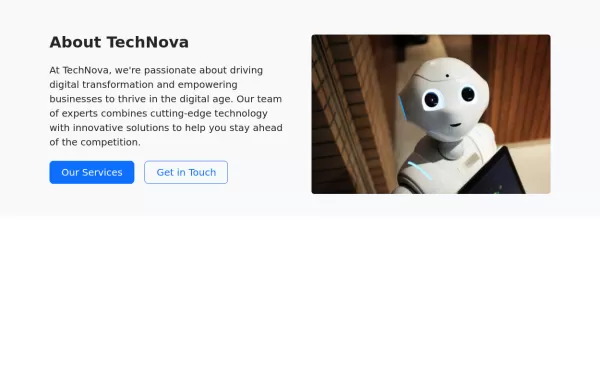
Service Cards with Hover Effects
service showcase component featuring neuromorphic design cards with smooth hover effects, gradient accents, and responsive layout.
1 year ago3.6kv.5.3 -
5 months ago1.7kv.5.3
-
1 year ago2.3kv.5.3
-
6 months ago1.9kv.5.3
-
1 year ago4.5kv.5.3
-
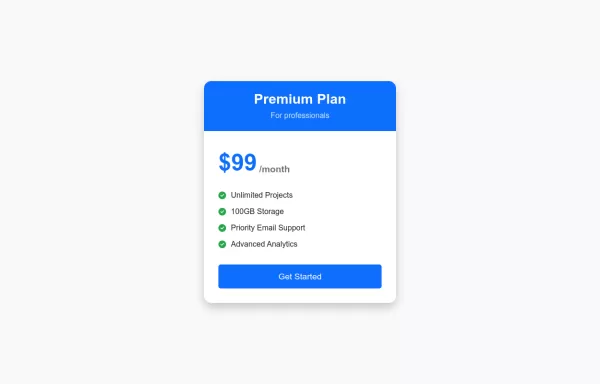
Pricing card
Product pricing card made with bootstrap 5
1 year ago1.1kv.5.3 -
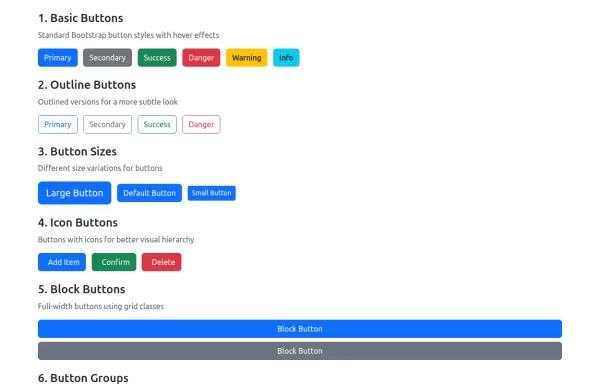
Boostrap Buttons
Basic Buttons - Standard button styles with different color variations Outline Buttons - Ghost buttons with colored borders that fill on hover Button Sizes - Three different size variations for different contexts Icon Buttons - Buttons with Bootstrap Icons integration Block Buttons - Full-width buttons using Bootstrap's grid system Button Groups - Grouped buttons for related actions Loading Buttons - Interactive buttons with loading spinners
1 year ago3.3kv.5.3
Didn't find component you were looking for?
Search from 300+ componenent