- → Anonymous
- → Contact Us form
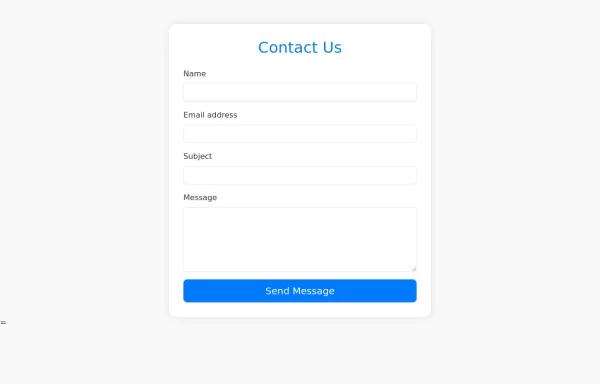
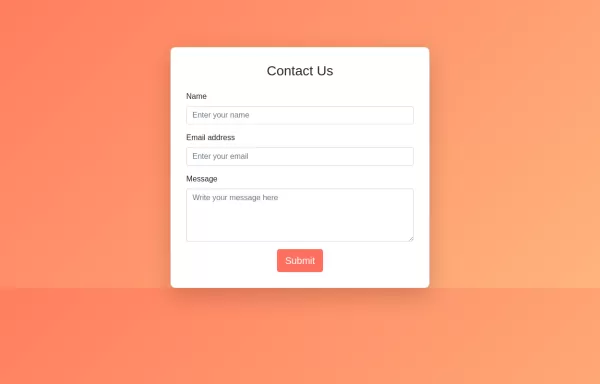
Contact Us form
This bootstrap css example is contributed by Anonymous, on 20-Mar-2024. Component is made with bootstrap css v.4.6. It is responsive. similar terms for this example are Get in touch, Contact form
Author Anonymous
More Examples
-
1 year ago8.3kv.5.3
-
1 year ago2.3kv.5.3
-
Contact card
Company contact card with email, contact number, and social links
1 year ago7.9kv.5.3 -
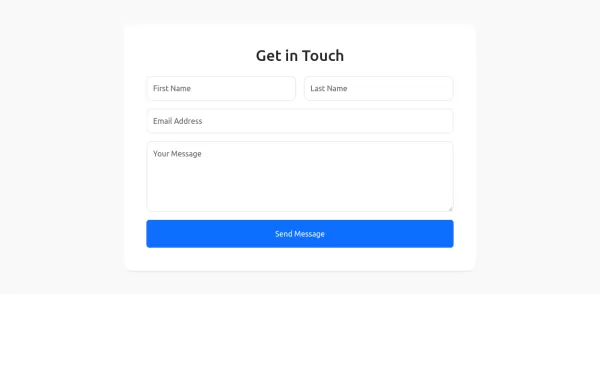
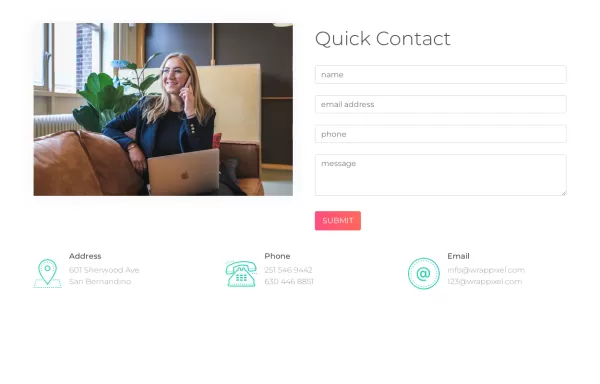
Get In Touch Form Example
Contact us form
1 year ago2.1kv.5.3 -
1 year ago15.4kv.5.3
-
HTML, CSS, and Bootstrap. This approach will be purely HTML and CSS without any JavaScript.
HTML: Bootstrap Integration: Linked to Bootstrap CDN for styling. Form Structure: Contains input fields for name, email, and message, all within a card component. CSS: Background Gradient: Applied to the body for a visually appealing background. Card Styling: Rounded corners and padding for the card. Button Styling: Custom colors for the submit button, including hover effects. How to Use: Create an index.html file and copy the above code into it. Open the HTML file in your web browser to view the Contact Us form.
1 year ago2.5kv.4.6 -
1 year ago8kv.4.6
-
1 year ago7.8kv.4.6
-
1 year ago7.3kv.4.6
-
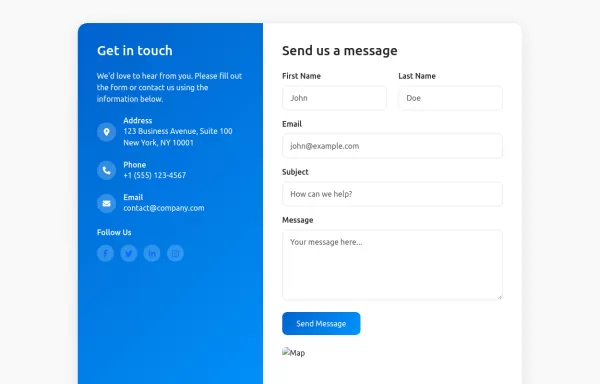
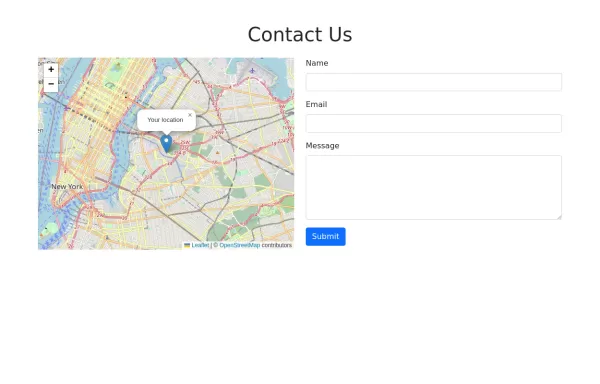
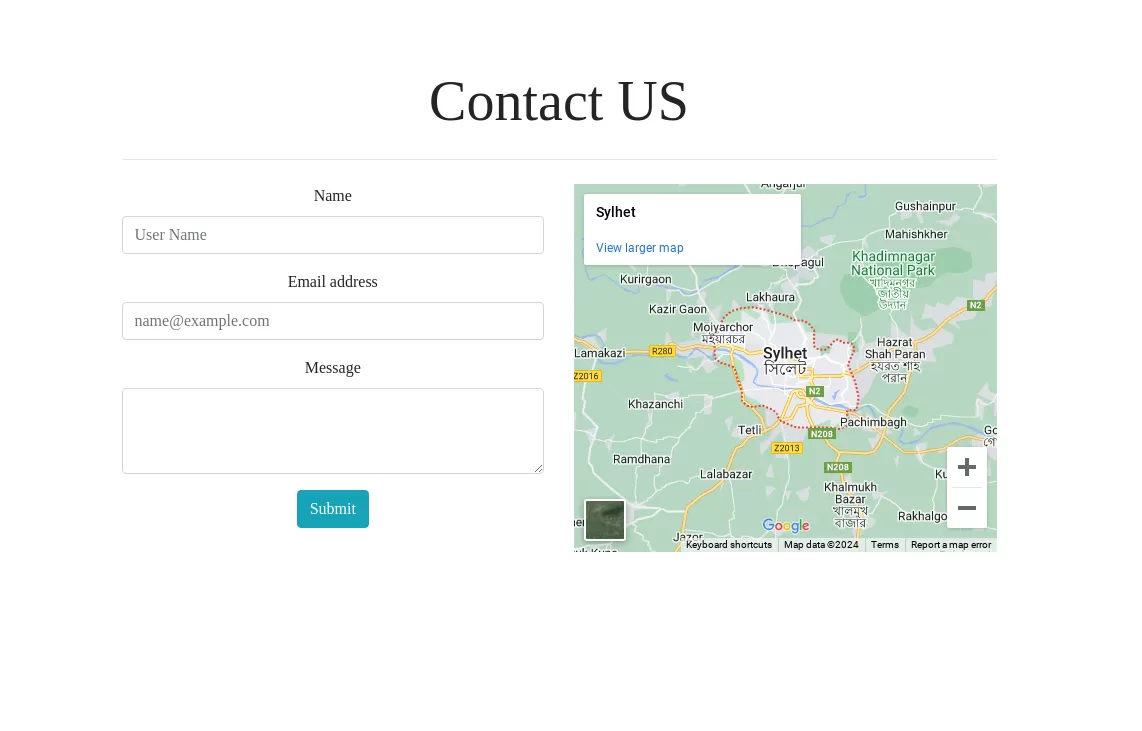
Contact Us Page with Google Maps and Form Validation
HTML: Form Fields: Includes fields for name, email, and message. Google Map: A div with an id of map where the Google Map will be displayed. Feedback Elements: <div> elements for displaying validation messages and success messages. CSS: Styling: Adds padding for the contact section, sets the map height, and styles feedback and success messages. JavaScript: Google Maps Initialization: Uses the Google Maps JavaScript API to create and display a map centered at specified coordinates. Replace YOUR_GOOGLE_MAPS_API_KEY with your actual API key. Form Validation: Validates the input fields and displays appropriate messages if the input is invalid or missing. How to Use: Replace API Key: Insert your Google Maps API key in the script tag for Google Maps. Customize Coordinates: Update the latitude and longitude in the initMap function to reflect your actual location. Validation Rules: Customize validation logic as needed for your form requirements.
1 year ago7.7kv.4.6 -
Emoji Rating
An alternative, fun way for users to rate with emojis ranging from angry to love. Hovering over the emojis gives a playful animation effect, encouraging user interaction.
1 year ago2.6kv.5.3 -
Card w/ gradient background
A modern and visually appealing card component with a gradient background and hover effect.
1 year ago3.9kv.5.3
Didn't find component you were looking for?
Search from 300+ componenent