- → Mishti
- → Button group
Button group
solid button group
This bootstrap css example is contributed by Mishti, on 07-Apr-2024. Component is made with bootstrap css v.5.3. It is responsive.
Author Mishti
More Examples
-
1 year ago851v.5.3
-
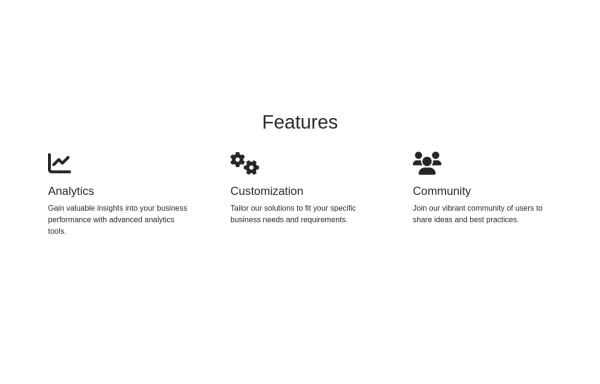
Features section
Showcase features with icons
1 year ago1.3kv.4.6 -
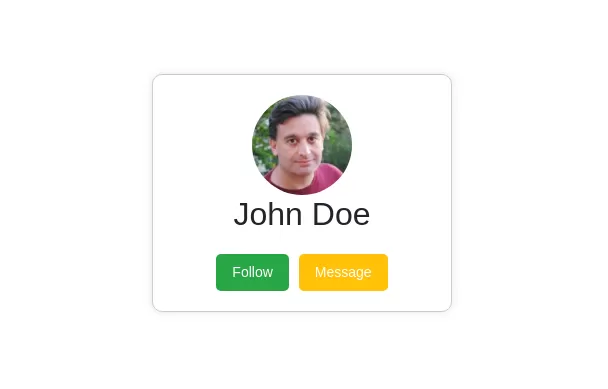
Profile card
Profile card with images and buttons
1 year ago7.2kv.4.6 -
1 year ago5.4kv.5.3
-
1 year ago3.9kv.5.3
-
1 year ago8.8kv.5.3
-
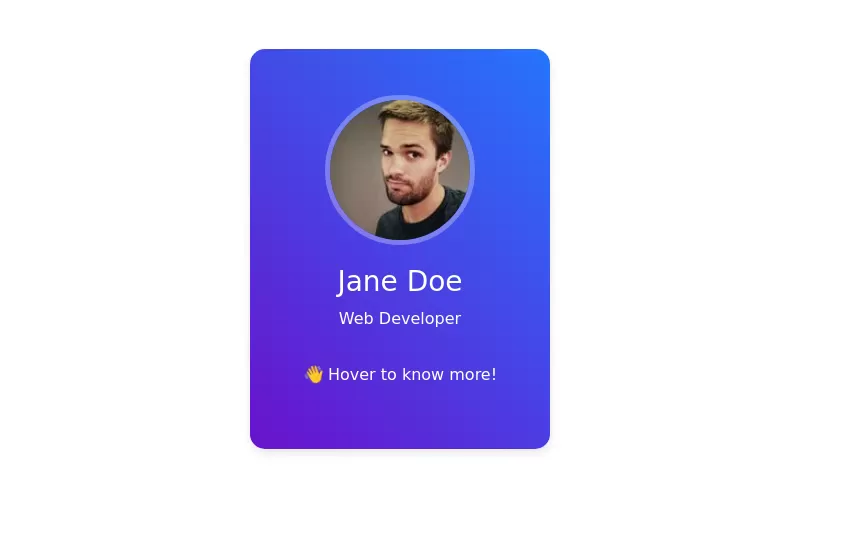
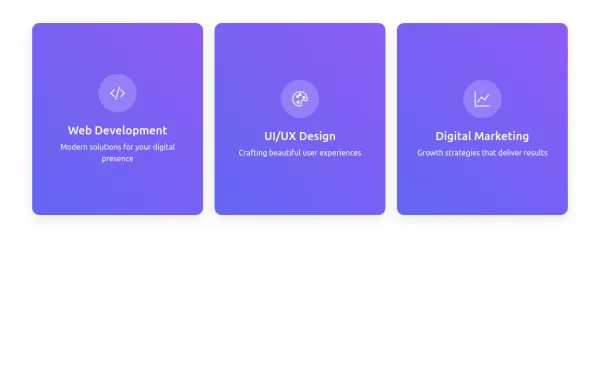
Interactive Service Cards | Bootstrap 5.3
Modern Bootstrap 5.3 component with elegant card rotations and hover animations. Perfect for featuring services, products, or team members
1 year ago7.1kv.5.3 -
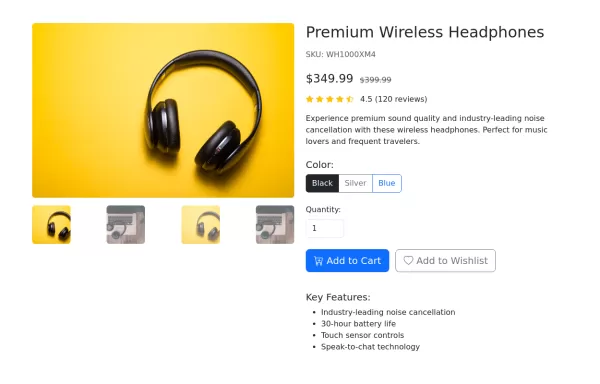
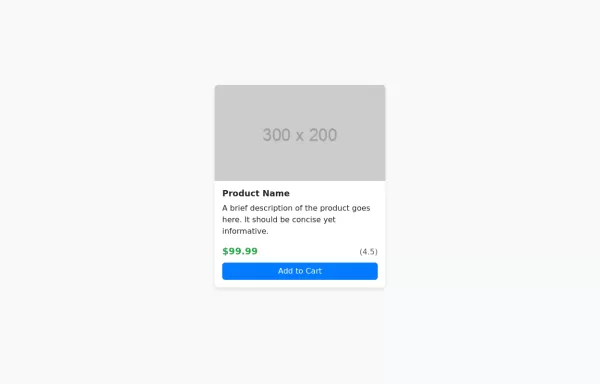
Product details page
Beautiful product detail page with
1 year ago29.3kv.5.3 -
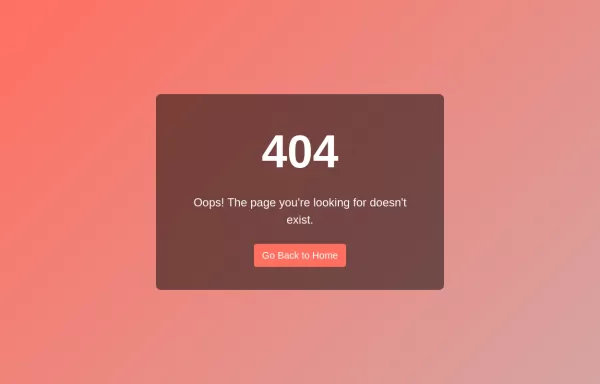
Error Page, you can use HTML, CSS, and Bootstrap.
HTML: Error Title: A large, bold number (e.g., 404) to indicate the error type. Error Message: A brief message explaining the error. Button: A button to navigate back to the home page. Adjust the href attribute to point to your actual home page URL. CSS: Background Gradient: Applied to the body to give a stylish look. Error Container: Centered on the page with a semi-transparent background for contrast. Button Styling: Custom colors for the button, including hover effects.
1 year ago2.3kv.4.6 -
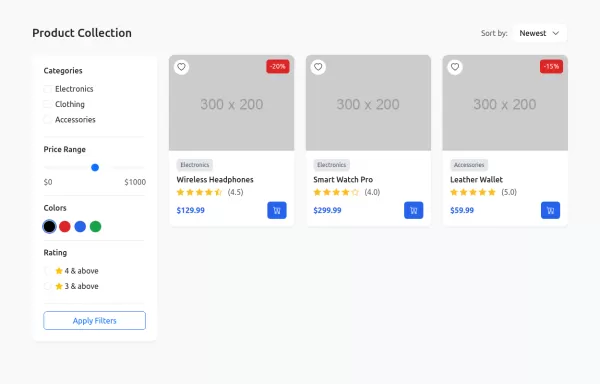
Interactive Shop Catalog Layout
shopping interface with wishlist functionality and dynamic filtering
1 year ago5.9kv.5.3 -
1 year ago4.1kv.5.3
-
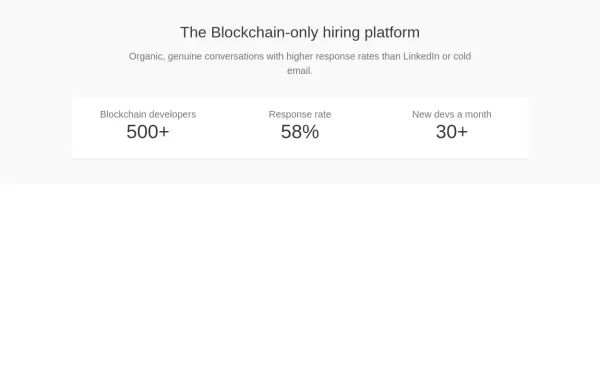
Stats section
Show your product/website stats beautifully
1 year ago2.1kv.4.6
Didn't find component you were looking for?
Search from 300+ componenent