- → Moana silva
- → FAQ example with bootstrap 4
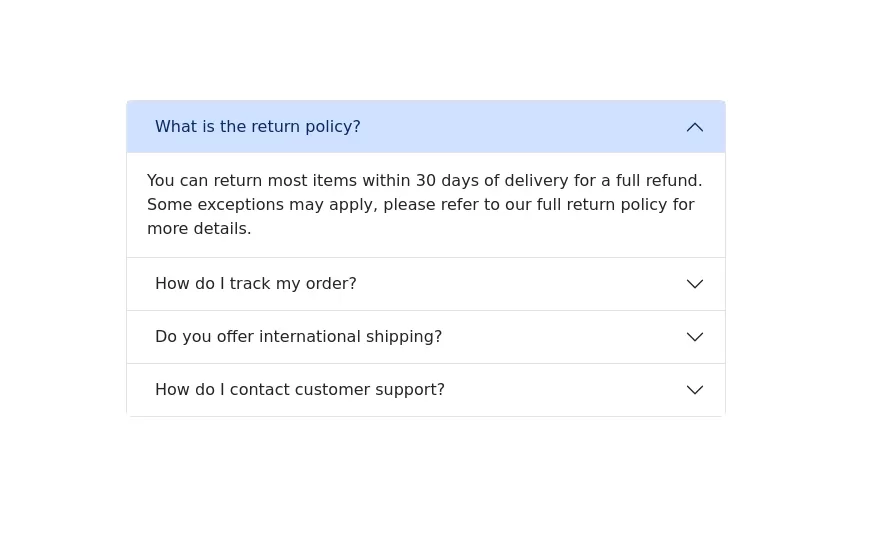
FAQ example with bootstrap 4
Simple Frequently Asked Questions section
This bootstrap css example is contributed by Moana silva, on 19-Jul-2024. Component is made with bootstrap css v.4.6. It is responsive. similar terms for this example are Frequently asked questions, QnA
Author Moana silva
More Examples
-
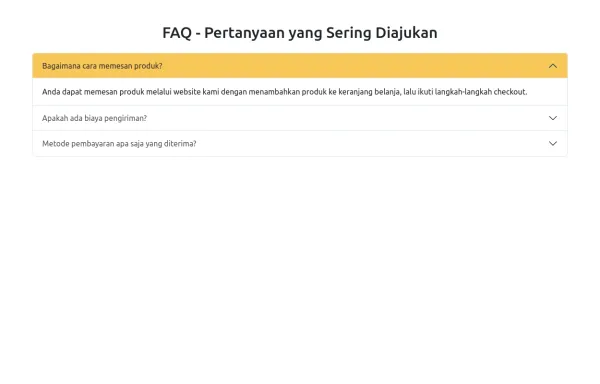
Accordion FAQ section
Minimal and with beautiful animation
1 year ago8.8kv.5.3 -
FAQ accordion
The accordion component is a vertically stacked set of items
1 year ago5.2kv.5.3 -
5 months ago1kv.5.3
-
1 year ago12.7kv.5.3
-
1 year ago3.4kv.5.3
-
1 year ago1.7kv.4.6
-
Landing Page
Simple labding page made with boottrap 5
1 year ago1.3kv.5.3 -
Newsletter CTA Section with Bootstrap 5
Clean and elegant Newsletter form
1 year ago2.1kv.5.3 -
5 months ago2.3kv.5.3
-
Features Section
with icons
1 year ago2.4kv.5.3 -
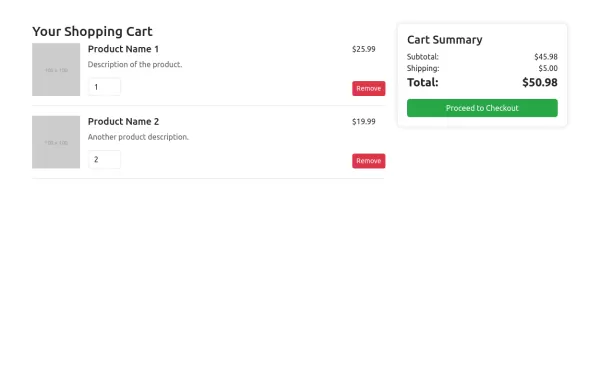
Bootstrap 5 shopping cart design
clean and beautiful shopping cart component
1 year ago4kv.5.3 -
1 year ago2.5kv.5.3
Didn't find component you were looking for?
Search from 300+ componenent