- → All Components
- → Page 11
All components
-
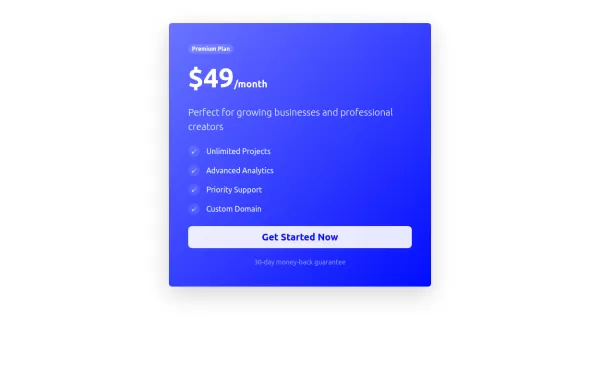
Premium Gradient Pricing Card
An eye-catching subscription component with interactive hover effects and clear feature presentation
10 months ago859v.5.3 -
-
10 months ago2kv.5.3
-
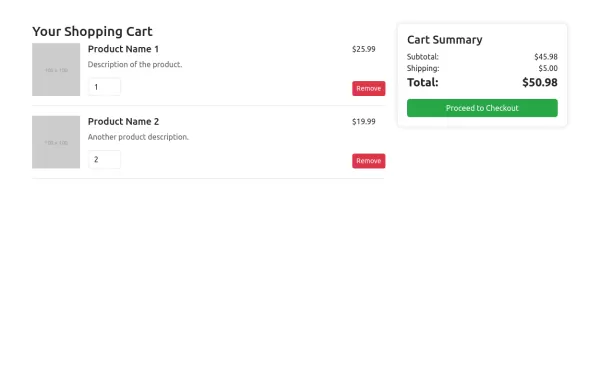
Bootstrap 5 shopping cart design
clean and beautiful shopping cart component
10 months ago3.4kv.5.3 -
10 months ago1.9kv.5.3
-
10 months ago38.5kv.5.3
-
10 months ago1.1kv.5.3
-
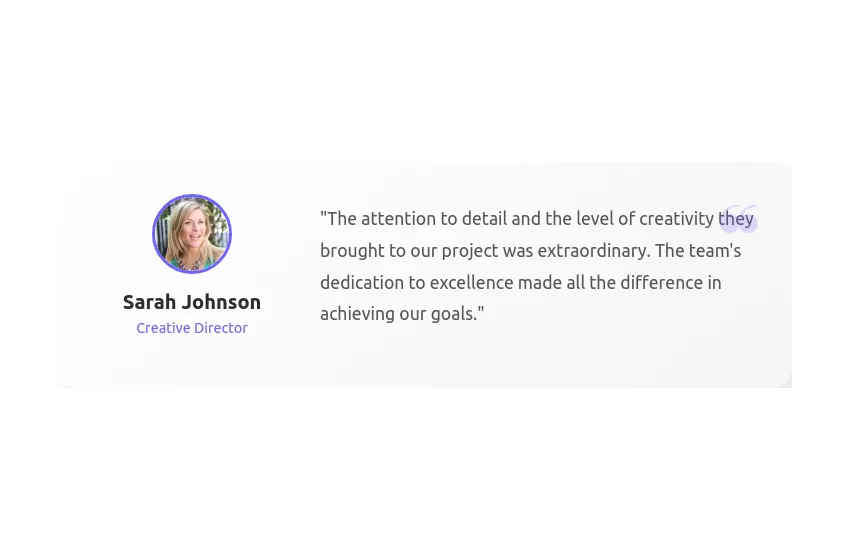
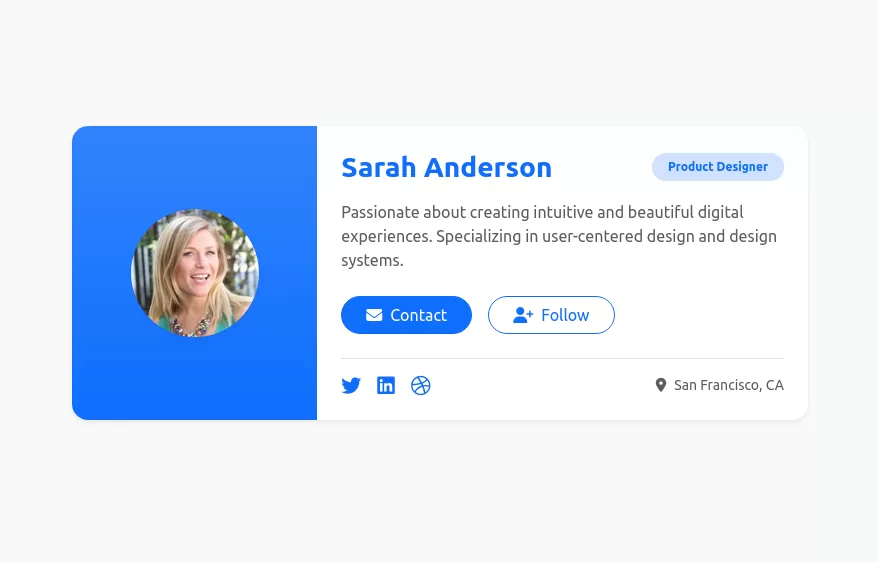
User profile card
Responsive author card
10 months ago6.3kv.5.3 -
Bootstrap with VideoJS player
Video player with buttons
10 months ago1.4kv.5.3 -
Bootstrap with VideoJS player
Video player with buttons
10 months ago1.6kv.5.3 -
11 months ago1.5kv.5.3
-
Gradient Footer Component
A modern, responsive footer component with a smooth gradient background, social icons, quick links, and newsletter subscription - perfect for contemporary web applications.
11 months ago2.4kv.5.3 -
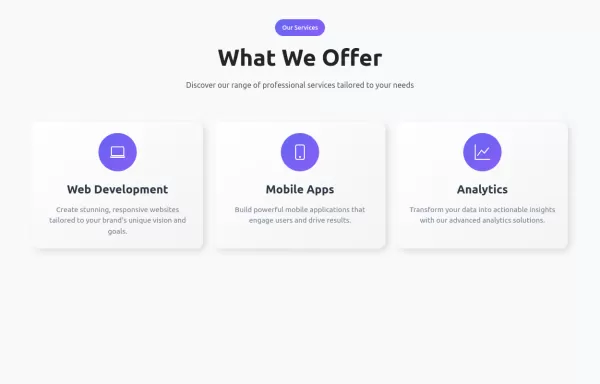
Feature Cards
showcases three key features with a clean, minimal design.
11 months ago2.1kv.5.3 -
Service Cards with Hover Effects
service showcase component featuring neuromorphic design cards with smooth hover effects, gradient accents, and responsive layout.
11 months ago2.8kv.5.3 -
Modern Dashboard Analytics Card
A sleek, modern dashboard component featuring animated metric cards with progress indicators and trend badges. Perfect for displaying key business metrics like revenue, users, and orders with visual progress tracking.
11 months ago3.1kv.5.3 -
11 months ago4.4kv.5.3