- → All Components
- → Page 12
All components
-
11 months ago1.9kv.5.3
-
-
11 months ago5.3kv.5.3
-
11 months ago3.8kv.5.3
-
11 months ago2kv.5.3
-
11 months ago2.1kv.5.3
-
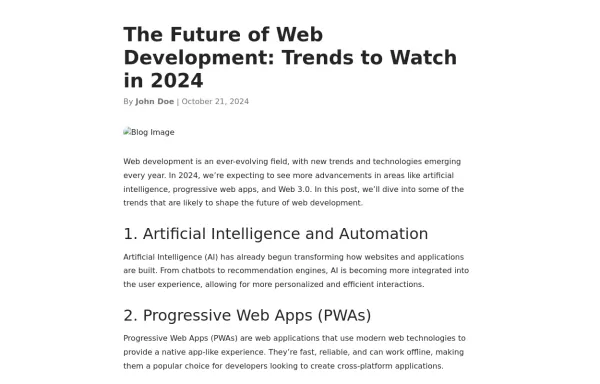
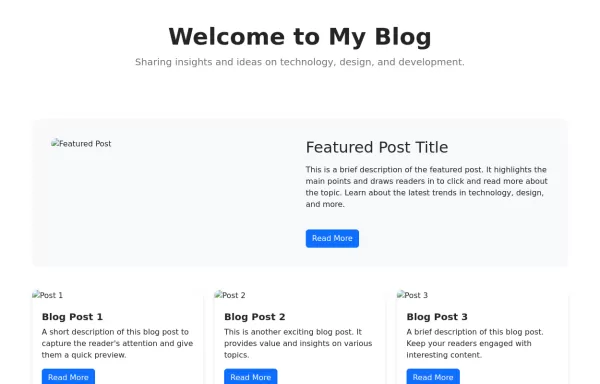
Blog post layout
Minimal and clean blog post layout
11 months ago3kv.5.3 -
11 months ago2.3kv.5.3
-
11 months ago4.3kv.5.3
-
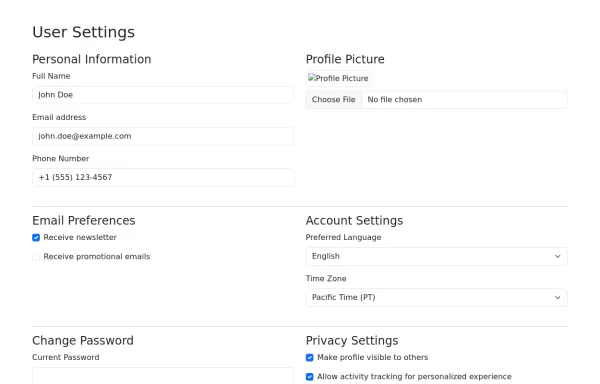
User Settings Form
form with following sections - Personal Information - Profile Picture - Email Preferences - Account Settings - Change Password - Privacy Settings
11 months ago4.3kv.5.3 -
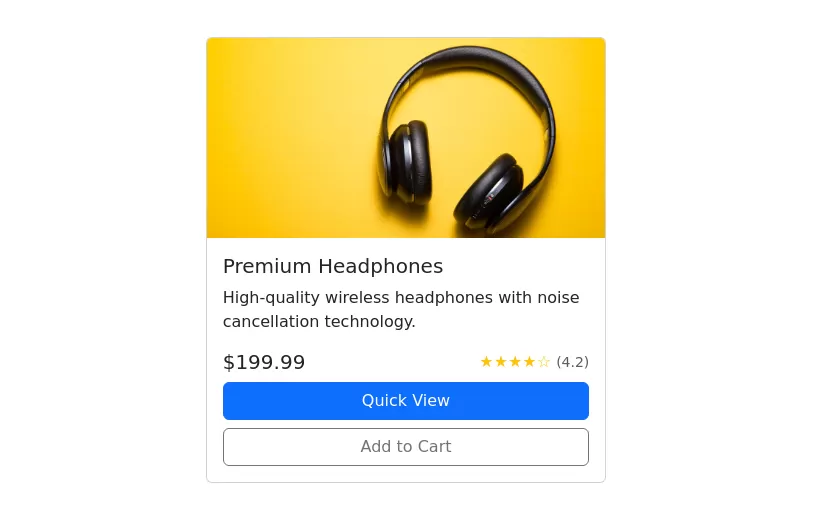
Product Card Component
Minimal Product Card
11 months ago1.3kv.5.3 -
11 months ago1.4kv.5.3
-
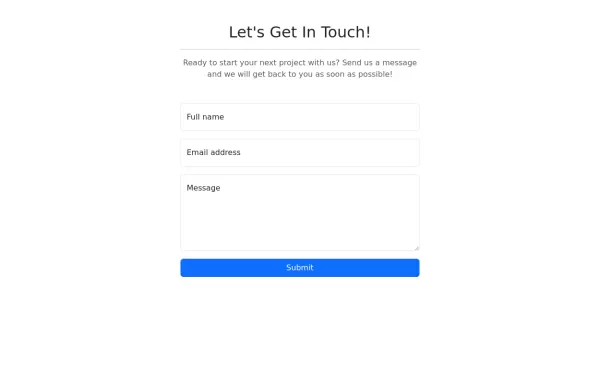
Get In Touch Form Example
Contact us form
11 months ago1.7kv.5.3 -
11 months ago1.7kv.5.3
-
11 months ago1.2kv.5.3
-
1 year ago1.5kv.5.3