- → Cengiz Yaman
- → TEST
TEST
This bootstrap css example is contributed by Cengiz Yaman, on 30-Jan-2025. Component is made with bootstrap css v.5.3. It is responsive.
Author Cengiz Yaman
More Examples
-
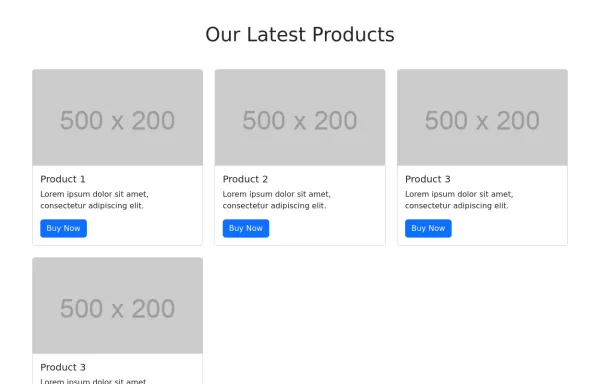
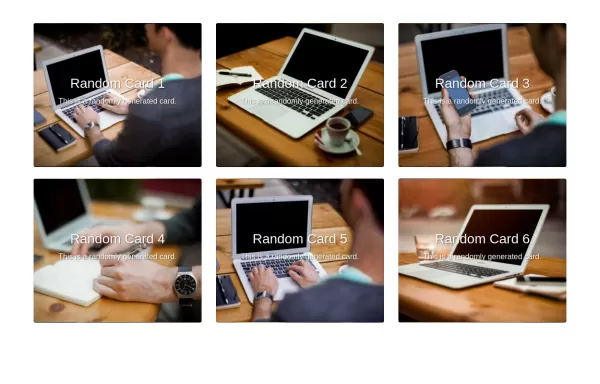
Responsive Card Grid
A responsive grid of cards with hover effects
1 year ago4.5kv.5.3 -
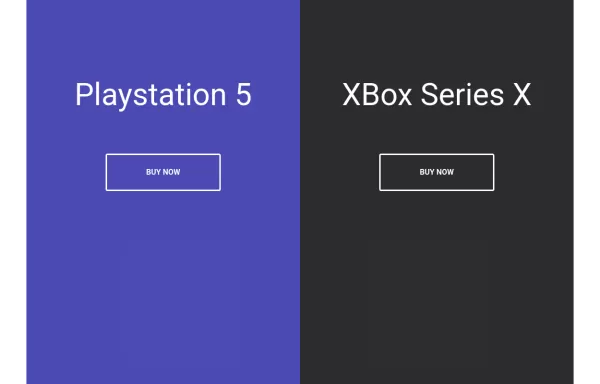
Split Landing Page
Split Landing Page
7 months ago1.2kv.4.6 -
1 year ago1.9kv.5.3
-
Scroll Animation
Scroll Animation
7 months ago2.1kv.4.6 -
for me
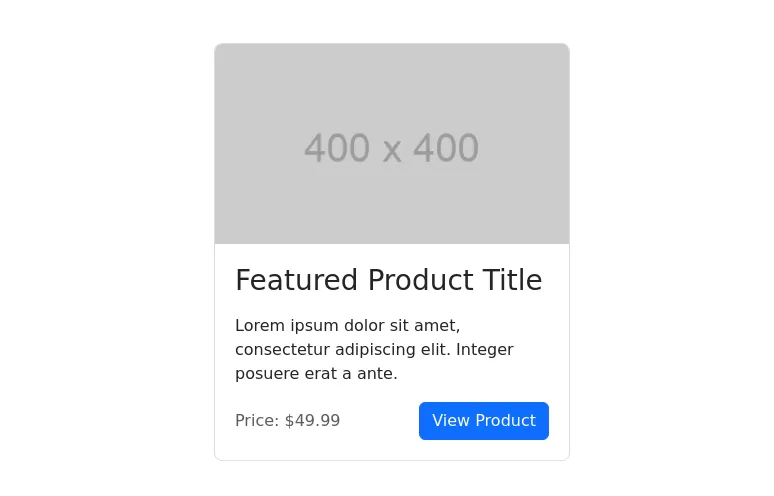
A modern and visually appealing card component with a gradient background and hover effect.
8 months ago1.3kv.5.3 -
User Profile Card with Bootstrap
How to Use: Replace Image URL: Update the src attribute of the img tag to the actual URL of the user’s image. Update Text: Change the text inside the h5 and p elements to reflect the user’s actual name and biography
1 year ago2.3kv.4.6 -
5 months ago644v.5.3
-
1 year ago2.8kv.4.6
-
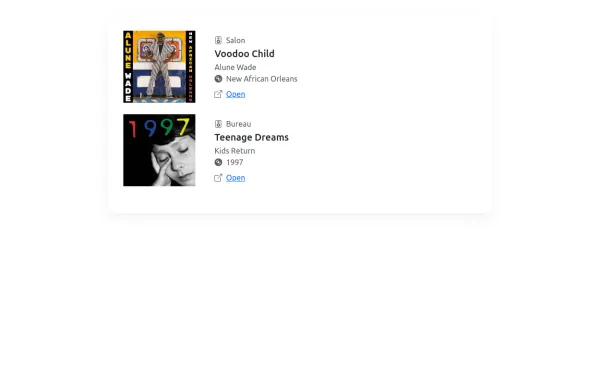
HTML and JavaScript for Product Showcase Page
JavaScript: Pagination Handling: The script fetches images based on the current page and updates the pagination controls dynamically. Product Cards: Each product is displayed as a card with an image, title, description, and price
1 year ago1.3kv.4.6 -
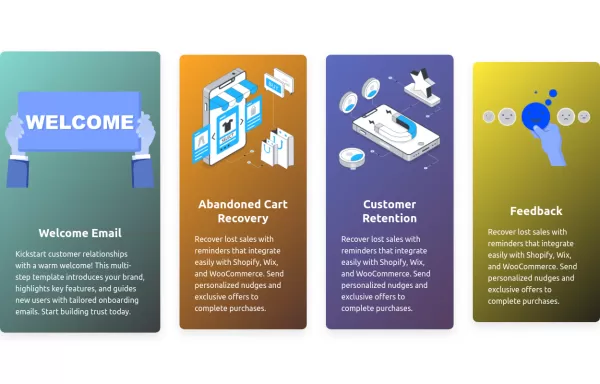
Pricing Page with Bootstrap and Icons
HTML: Navbar: Provides navigation links, including a link to the Pricing page. Pricing Section: Contains three columns, each representing a pricing plan with a card layout. Icons: Font Awesome icons are used for visual representation (e.g., stars and check circles). CSS: Card Styling: Adds border, shadow, and hover effects to the pricing cards. Plan-Specific Styles: Different border colors for each pricing plan (Free, Gold, Platinum). Button Styles: Different button colors to match the card styles. JavaScript: No custom JavaScript is required for this static pricing page, but you can add interactivity if needed. How to Use: Customize Content: Update the plan names, prices, features, and button actions as needed. Replace Icons: Choose different Font Awesome icons if desired by updating the <i> elements.
1 year ago1.2kv.4.6 -
1 year ago3.4kv.5.3
-
Card Layout
Using masonry in cards layout
9 months ago3.1kv.5.3
Didn't find component you were looking for?
Search from 300+ componenent